2016年01月12日, 編集履歴
iOS標準メールの通知音設定は、
- 設定→サウンド→新着メール
- 設定→通知→メール→(各メールアカウント)→サウンド
の二種類存在する。前者は全体的な設定で、後者はアカウントごとの個別設定である。
全体設定を変更すると、登録している全アカウントの通知音も連動して変更されるが、一度でも個別設定を行ったアカウントは連動されなくなる。個別設定の画面には「全体設定に合わせる」のような選択肢はなく、個別設定を全体設定と同じものに変更しなおしても、もはや連動されることはない。
仮に登録しているすべてのアカウントで一度以上個別に通知音を変更した場合、「設定→サウンド→新着メール」の設定項目はほぼ意味をなさなくなってしまう。過去に個別に通知音を設定したことを忘れていると、全体設定のみを変更して「通知音が変わらない」と勘違いをする可能性が大いにあるのだ。
混乱の原因は通知音を設定する画面が二種類存在し、さらに場所が離れていることである。標準メールは組み込みとは言え、数ある中のいちアプリケーションに過ぎず、代替となるサードパーティ製品も存在するのだから、システム全体のサウンド設定を行う「設定→サウンド」からは除外すべきではないだろうか。「設定→通知→メール」以下で全体設定とアカウントごとの個別設定を行えるようにすると良いだろう。
2016年01月10日, 編集履歴
最初は通常配置されているヘッダメニュー等が、ページのスクロールにより固定配置に変化するウェブページを最近良く見かける。
そもそも固定配置させる必要があるのかどうかは別問題として(関連記事:固定配置(position: fixed)を使う前によく考えよう)、ヘッダ要素のスタイルのpositionプロパティをfixedに変えているだけのアレな実装が多いことが問題なのである。このアレな実装のために、positionプロパティ切り替えの前後でスクロールが飛んだように見える(スクロール位置が急に動いたように見える)のだ。
なぜスクロールが飛ぶのか。
position: fixedとすると、その要素は他の要素からは存在しないのと同様の扱いになる。最初は通常配置だった要素が固定配置になると、その要素はなくなったものとして後続要素の位置が上に詰められてしまうのだ。固定配置から通常配置へ戻るときも同様である。急に新しい要素が増えて、後続要素の位置は下へズレてしまう。その結果スクロールが飛んだように見えるのだ。
ひとによるだろうが、私の場合、画面に表示されている文章を上から下まで目線を動かしては読まない。目線は一定の位置である程度固定しておき、その目線の場所へ文章をスクロールさせてきて読む。したがって、スクロール位置が急に飛んでしまうと読んでいた文章を見失ってしまう。読みたかった部分が固定配置の下に隠れてしまうこともよくある。
スクロールが飛ばないようにするには、単純にpositionプロパティを切り替えているだけではダメだ。たとえば、固定配置に切り替えたあとに同じサイズのダミー要素を挿入するとか、直後の後続要素に同じサイズの上マージンを設定するとかしなければならない。
ある時期からこのアレな実装をよく見かけるようになったと思う。どこかにアレな実装を広めているヤツがいるのだろうか。
2016年01月07日, 編集履歴
キーボードショートカットは、OSやアプリケーションの機能をキーボードから呼び出せる仕組みです。有名なキーボードショートカットとしては、コピーの「⌘C」(Command-C)やペーストの「⌘V」(Command-V)などがあります。主にメニューバーから実行するタイプの操作に対してキーボードショートカットが割り当てられています。キーボードショートカットを駆使することで、キーボードから手を離すことなく様々な機能を実行できるので、文字入力中などの操作効率が格段に向上します。

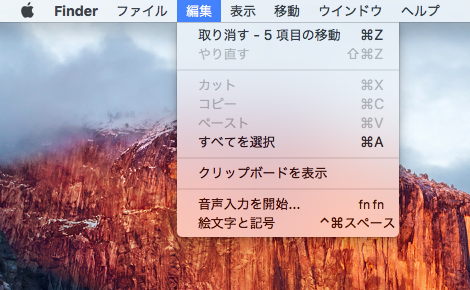
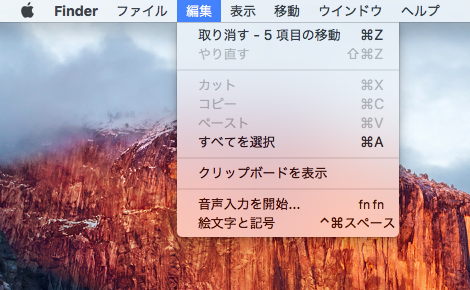
上図はFinderの「編集」メニューです。項目名の右側に表示されている記号やアルファベットが、その機能に割り当てられているキーボードショートカットです。このショートカットを押下することで、メニューを開くことなく機能を呼び出せます。
OS Xのキーボードショートカットで使われる修飾キーとそれを表す記号は以下のように対応しています。
| 記号 |
キー |
| ⌘ |
Command |
| ⇧ |
Shift |
| ⌥ |
Option |
| ⌃ |
Control |
たとえば、上図の「やり直す」には「⇧⌘Z」と表示されているので「Shift-Command-Z」を同時に押下することを意味します。
本稿では、このキーボードショートカットを新たに定義する、あるいは既存のキーボードショートカットを別のものに変更する方法を説明します。
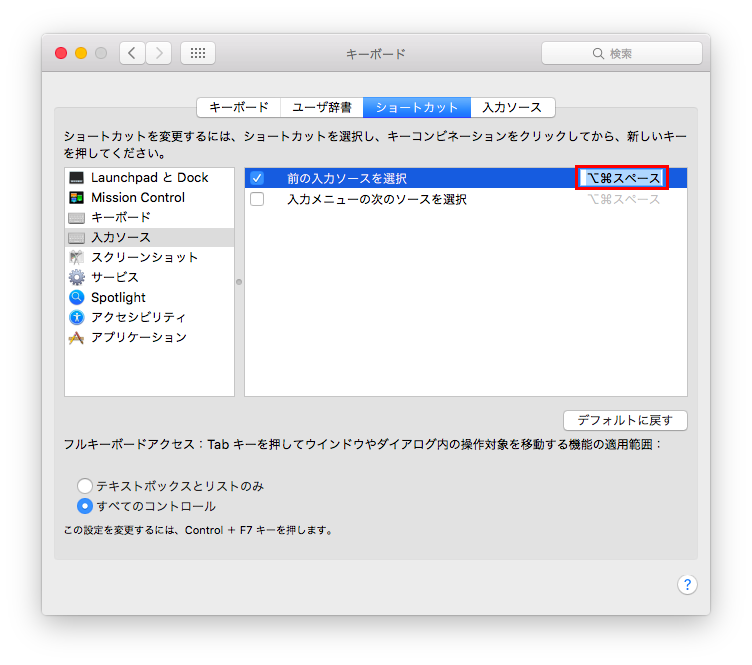
システムのショートカットを変更する方法
一般的なアプリケーションのキーボードショートカットではなく、OS Xの機能(Mission ControlやSpotlightの起動など)に独自のキーボードショートカットを設定するには、以下の手順にしたがって操作してください。
-
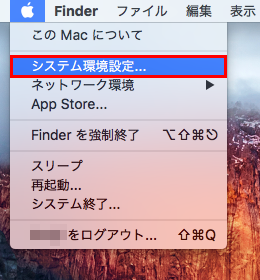
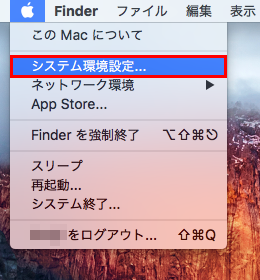
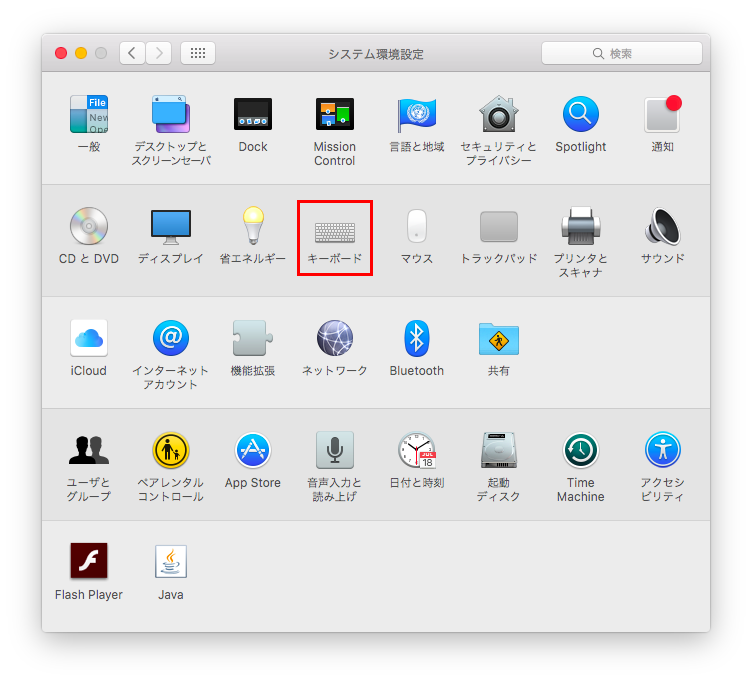
メニューバーのAppleメニューから「システム環境設定…」を選択します。

-
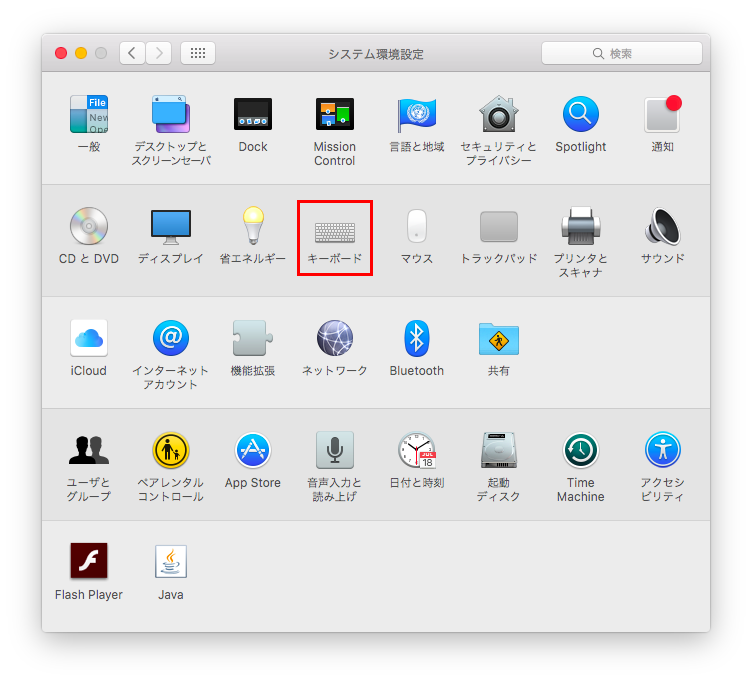
「システム環境設定」で「キーボード」をクリックします。

-
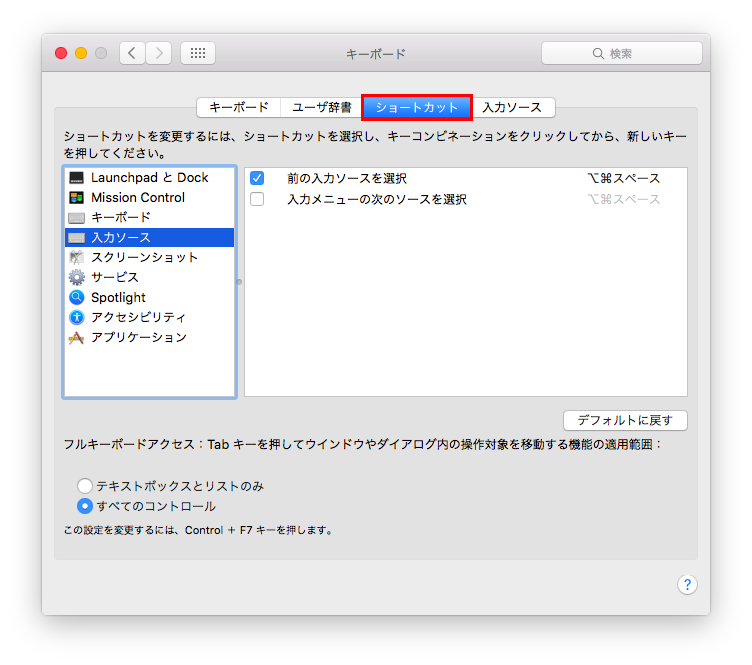
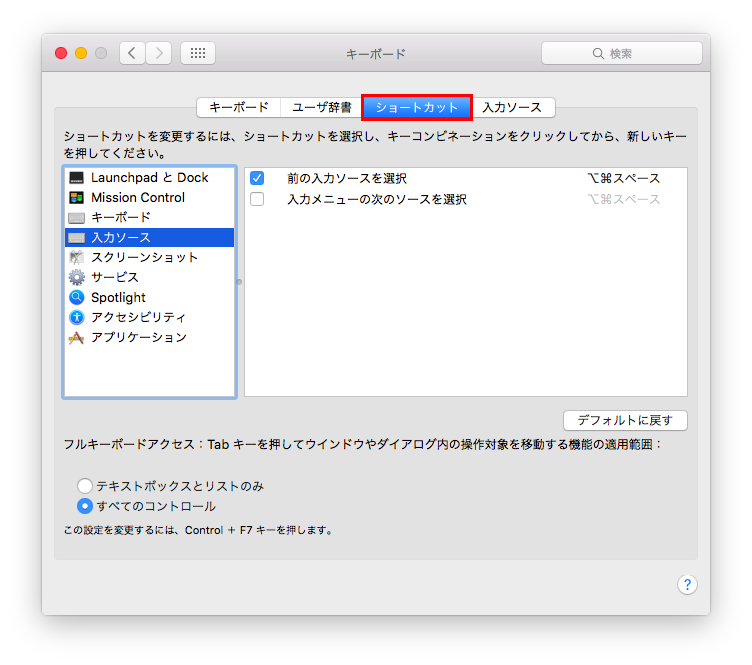
「キーボード」環境設定で「ショートカット」タブを選択します。

-
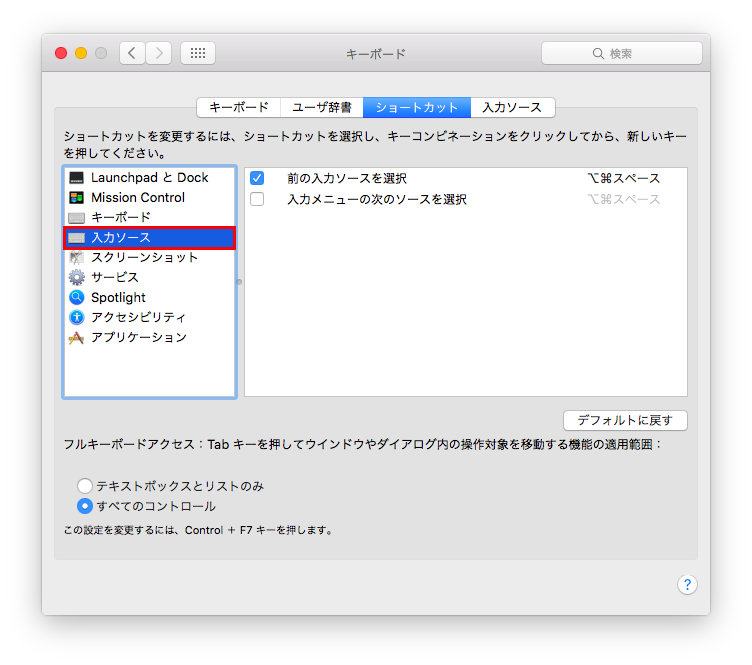
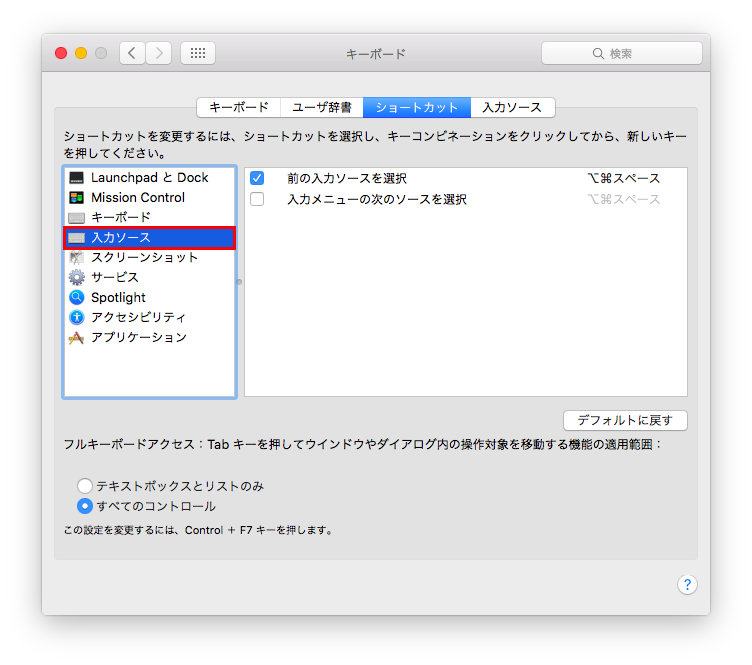
ウィンドウ左側からショートカットのカテゴリを選択します。

-
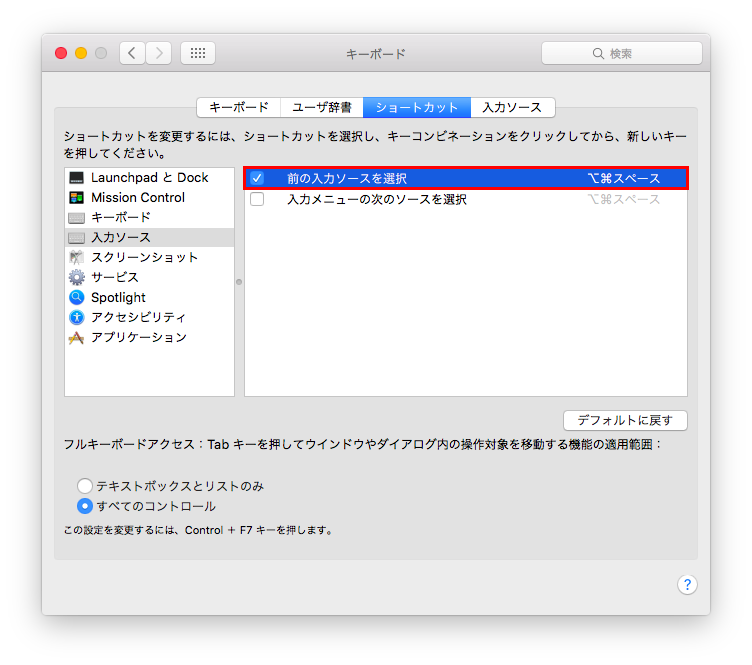
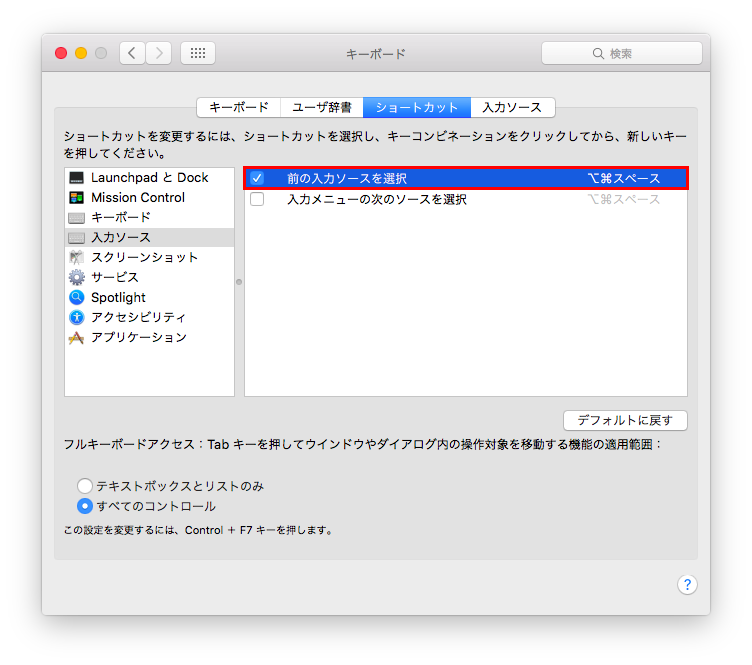
ウィンドウ右側から変更したいショートカットを選択します。

-
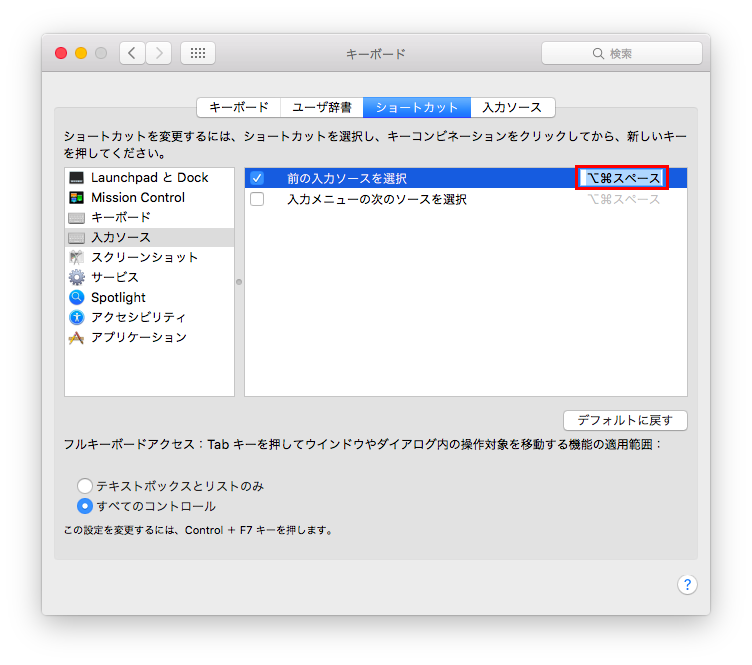
変更したいショートカットを選択した状態で、キーコンビネーション部分をクリックすると編集状態になるので、割り当てたいキーを押下します。

チェックボックスを操作することで、使わないショートカットの有効/無効を切り替えられます。
アプリケーションのショートカットを定義する方法
メニューバーから選択するアプリケーションの操作(コピーなど多くのアプリケーションに共通する操作や、アプリケーション独自のメニュー項目)に対してキーボードショートカットを定義するには、以下の手順にしたがって操作してください。
- メニューバーのAppleメニューから「システム環境設定…」を選択します。
-
「システム環境設定」で「キーボード」をクリックします。
-
「キーボード」環境設定で「ショートカット」タブを選択します。
-
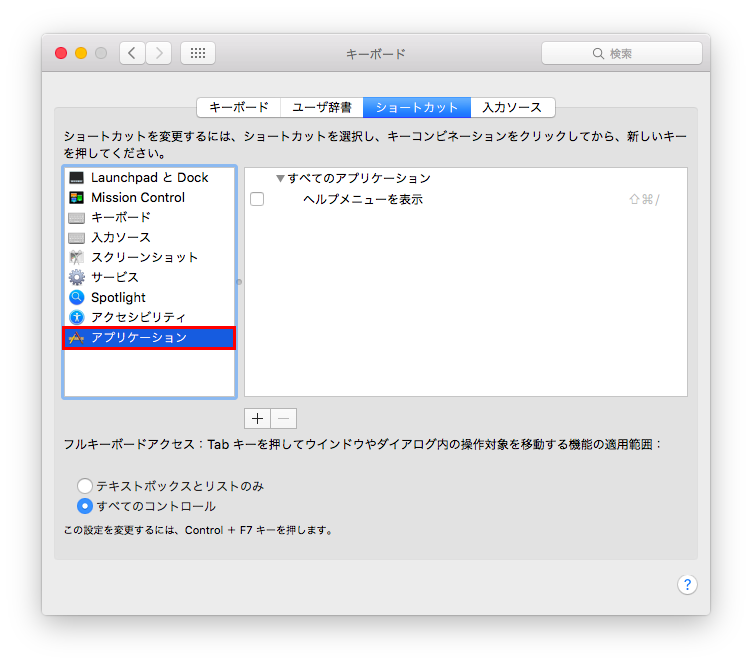
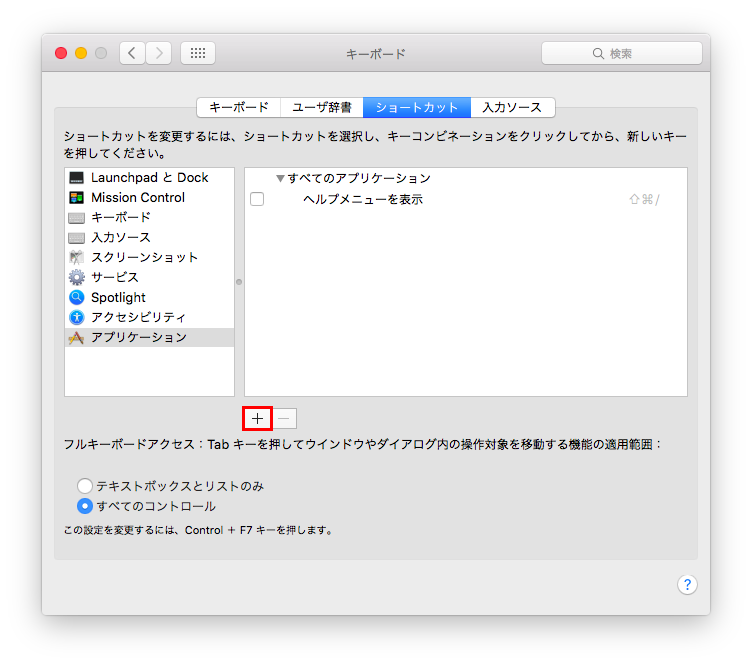
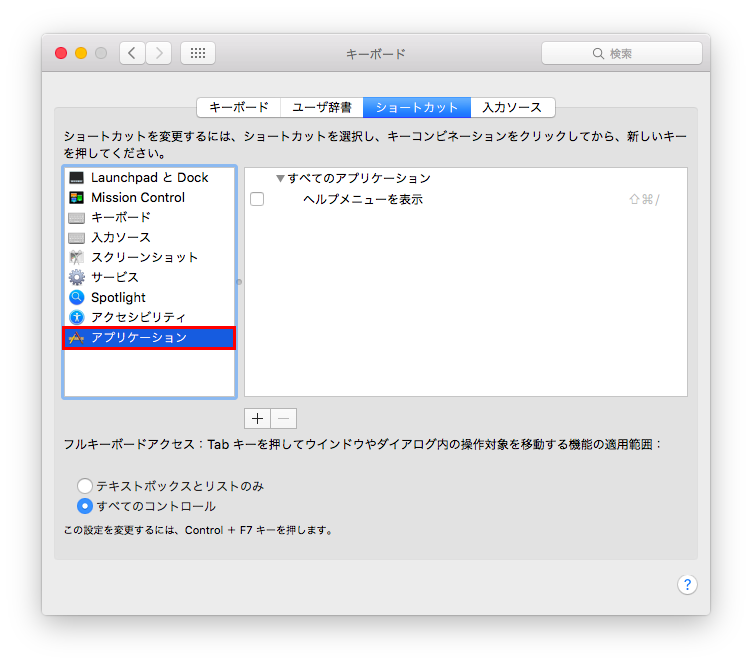
ウィンドウ左側のカテゴリ一覧から「アプリケーション」を選択します。

-
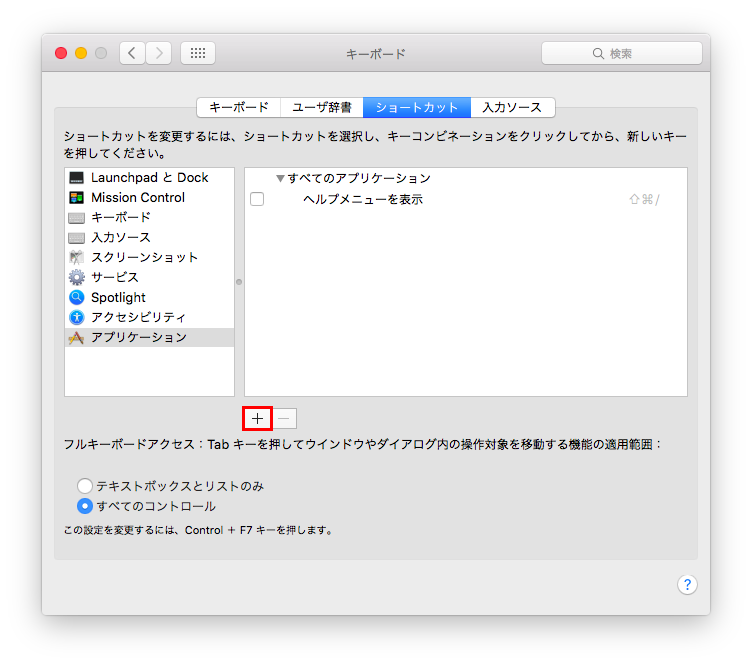
「+」ボタンをクリックします。

-
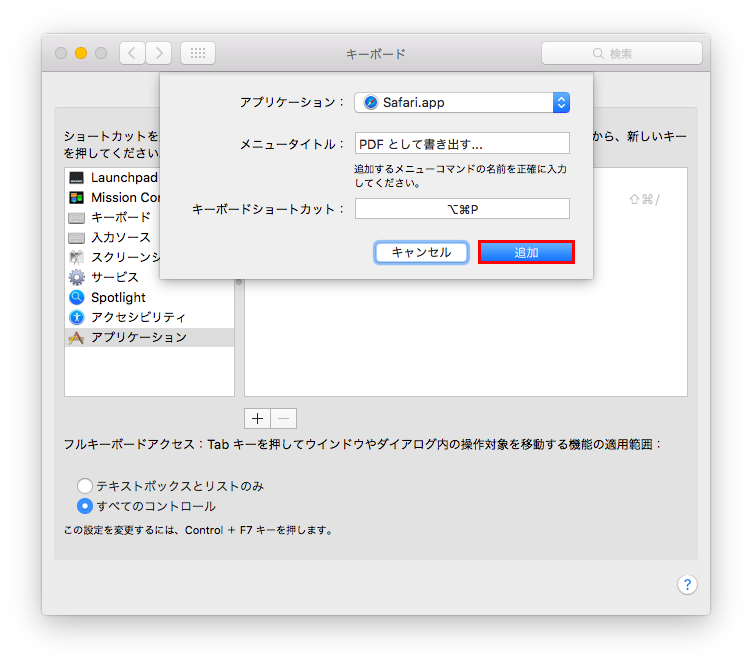
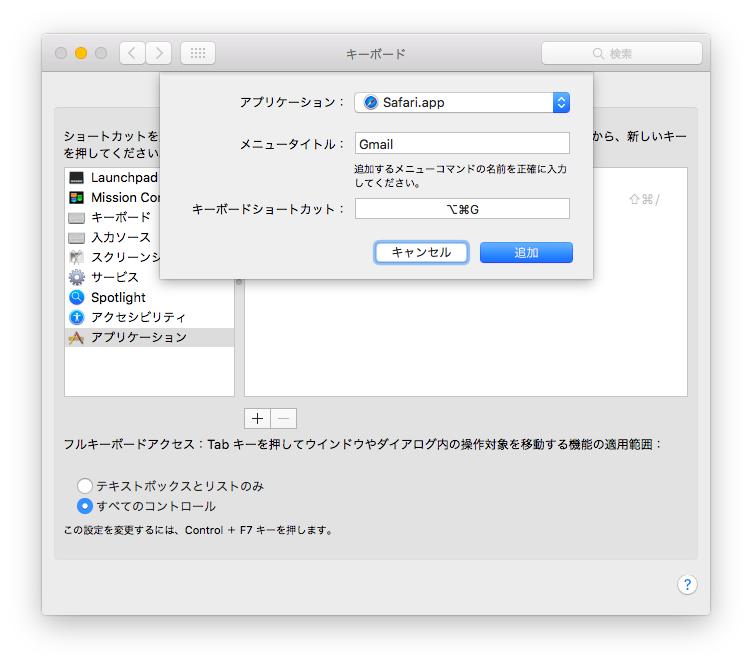
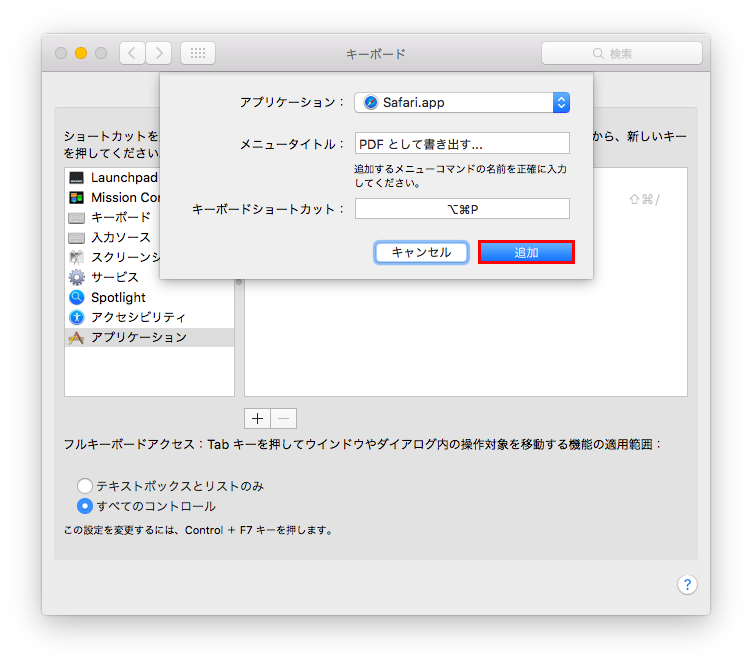
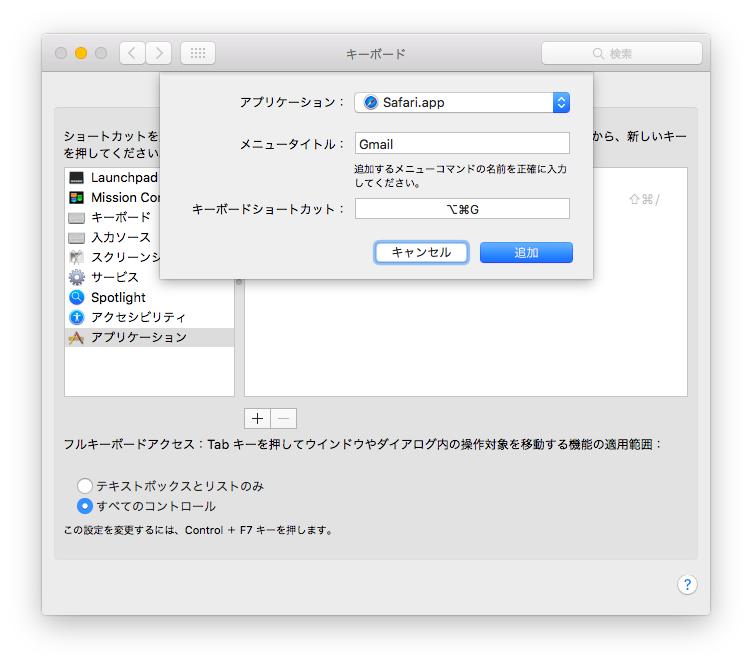
ショートカット設定シートが開くので、「アプリケーション」「メニュータイトル」「キーボードショートカット」を設定し「追加」ボタンをクリックします。

手順6の「アプリケーション」について、「コピー」など多くのアプリケーションに共通するメニュー項目のショートカットを設定する場合、「全アプリケーション」を選択します。あるアプリケーションに固有のメニュー項目の場合は、そのアプリケーションを選択します。
手順6の「メニュータイトル」欄について、ショートカットを定義/変更したいメニュー項目のタイトルを正確(スペースの有無や「…」も含めて)に入力します。
手順6の「キーボードショートカット」欄について、入力欄をクリックしてフォーカスを当て、設定したいキーコンビネーションを押下します。
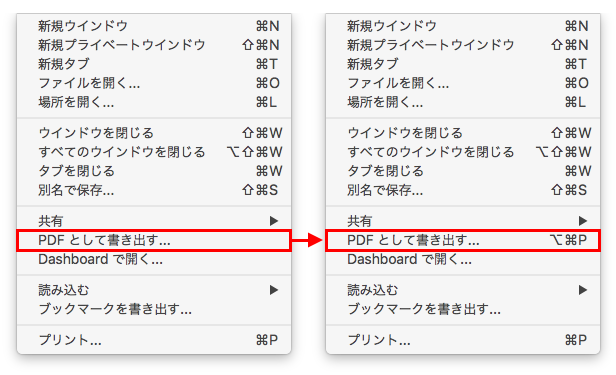
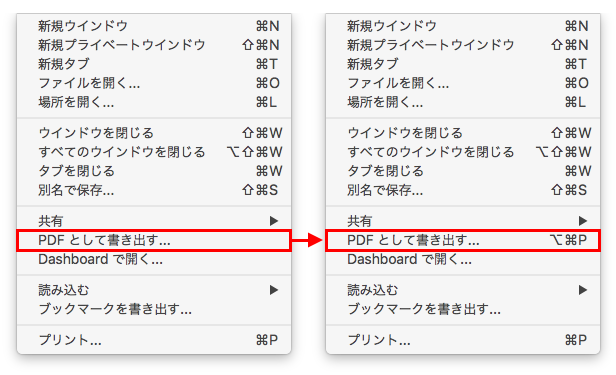
上記の手順でSafariの「PDF として書き出す…」にキーボードショートカットを割り当てることで、下図のようにメニューにショートカットが表示され、「⌥⌘P」(Option-Command-P)押下で機能を呼び出せるようになります。

おすすめのショートカット設定
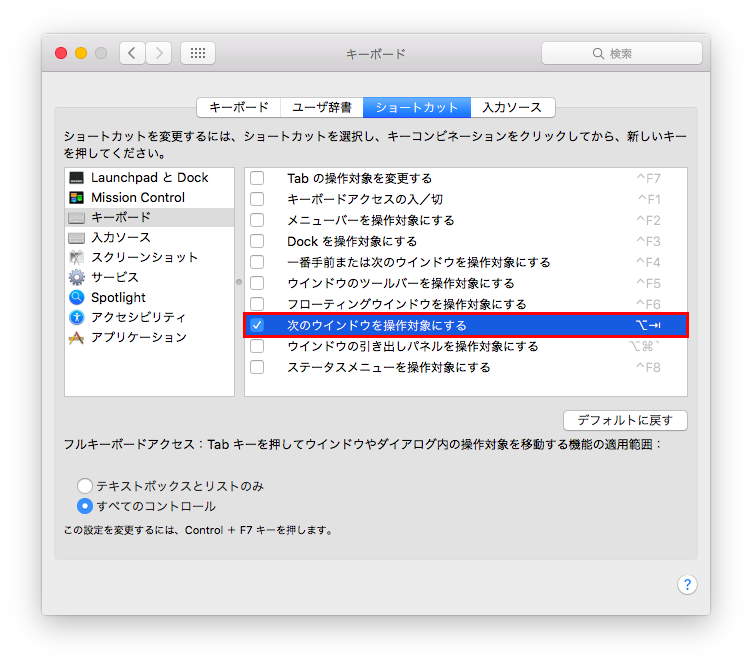
次のウィンドウを操作対象にする
ひとつのアプリケーションで複数のウィンドウを開いている場合に、ウィンドウ間でフォーカスを切り替える機能がOS Xに搭載されています。それが「次のウィンドウを操作対象にする」です。この機能を使うと、Finderなどで複数のウィンドウを次々と切り替えながら作業を行えます。
「次のウィンドウを操作対象にする」にはデフォルトで「⌘`」(Command-`)というキーボードショートカットが定義されています。「`」(バッククォート)は、JISキーボードの場合は「Shift-@」で入力する記号です。したがって、JISキーボードで「⌘`」というショートカットを使用するには「Command-Shift-@」を同時に押下しなければなりません。
これは押しにくいので、別のキーボードショートカットに変更することをおすすめします。「次のウィンドウを操作対象にする」のショートカットを変更するには、以下の手順にしたがって操作してください。
- メニューバーのAppleメニューから「システム環境設定…」を選択します。
- 「システム環境設定」で「キーボード」をクリックします。
- 「キーボード」環境設定で「ショートカット」タブを選択します。
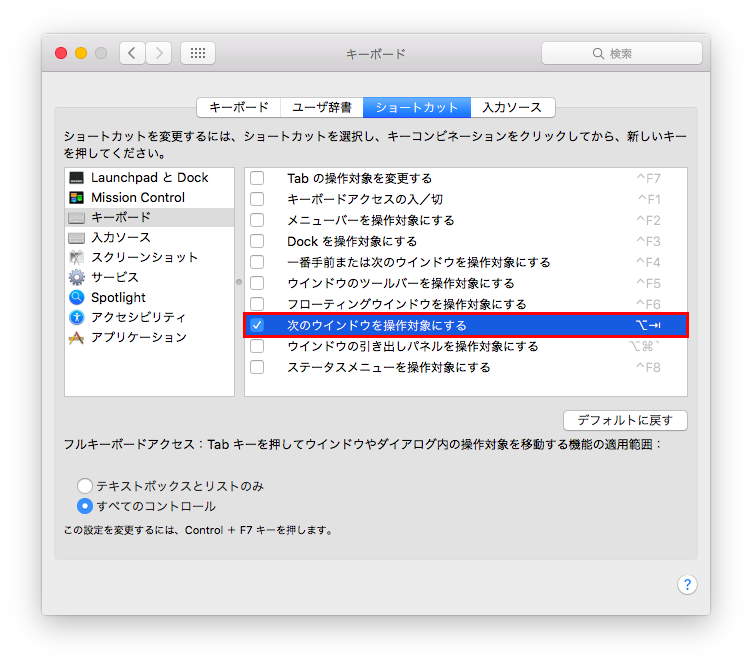
- ウィンドウ左側のカテゴリ一覧から「キーボード」を選択します。
- 「次のウィンドウを操作対象にする」にチェックが入っていない場合はチェックします。
- 「次のウィンドウを操作対象にする」を選択します。
- キーコンビネーション部分をクリックして編集状態にし、割り当てたいキーを押下します。
「次のウィンドウを操作対象にする」に割り当てるおすすめのショートカットは「⌥⇥」(Option-Tab)です。アプリケーションを切り替えるショートカット「⌘⇥」(Command-Tab)と対称性があることで解りやすく、左手だけでかんたんに入力できます。

Safariのブックマークにショートカットを割り当てる
Safariのブックマーク項目はメニューバーから選択可能です。つまり、ブックマークにキーボードショートカットを定義できるということです。よく使うブックマークにショートカットを設定しておくと、いつでもすぐにアクセスできて便利です。
Safariのブックマークにショートカットを割り当てるには、以下の手順にしたがって操作してください。
- メニューバーのAppleメニューから「システム環境設定…」を選択します。
- 「システム環境設定」で「キーボード」をクリックします。
- 「キーボード」環境設定で「ショートカット」タブを選択します。
- ウィンドウ左側のカテゴリ一覧から「アプリケーション」を選択します。
- 「+」ボタンをクリックします。
-
「アプリケーション」は「Safari」を選択、「メニュータイトル」欄にブックマーク項目の名前を入力、「キーボードショートカット」欄でお好みのキーコンビネーションを押下し、「追加」をクリックします。

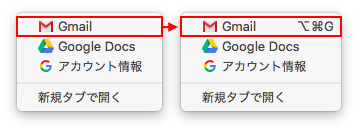
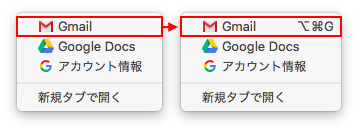
上記の手順でブックマーク項目「Gmail」にショートカットを割り当てた結果が下図です。

これでいつでもすぐに、手元のキーボード操作でGmailにアクセスできるようになりました。
2015年11月26日, 編集履歴
先日から、OS X用のApple Mailアプリケーションがメモリィを食い尽くし始めてMacの動作がめちゃ重くなるという現象に見舞われだした。原因を探った結果、以下のApple Support Communitiesの投稿を発見した。
どうやらMailアプリケーションが溜まったログファイルを自動的にZip圧縮する際に問題が発生しているようである。
自分の環境を確認してみると、~/Library/Containers/com.apple.mail/Data/Library/Logs/Mailに1ファイルで6GBを超えるログファイルが存在していた。何らかの原因によりログが爆発的に出力され、大容量になったそれをZip圧縮しようとしてメモリィを食い尽くしていたものと思われる。ログは1日ごとに圧縮されるはずだが、大容量ログの日付以降にZipファイルが作成されていなかったのが、その傍証である。
大容量ログを手動で圧縮し、オリジナルは削除した。大容量ログの日付以降のログも圧縮されだし、Mailアプリケーションがメモリィを食い尽くす問題は解消されたように思う(未だ経過観察中ではあるが)