feed
2014年06月04日, 編集履歴
(この記事の内容よりも良い方法を「動画ファイルからより良いアニメーションGIFを作る 」に書きました)
QuickTime Playerで「ファイル」→「新規画面収録」することで、画面の操作をMOVファイルの動画にすること(スクリーンキャプチャ)ができる。そのMOVからある程度きれいでファイルサイズが小さいアニメーションGIFを作ることを考える。
用意するもの(括弧内のヴァージョンは筆者の環境。他のヴァージョンでもたぶん可):
QuickTime Player (version 10.3) で画面収録したMOVファイル
ffmpeg (version 2.2)
ImageMagick (version 6.8.8-10)
手順:
ffmpegを使って動画を連番画像に切り出す
ImageMagickのconvertコマンドで連番画像をアニメーションGIFに纏める
ffmpegを使って動画を連番画像に切り出す
まずはffmpegを用いてMOVをフレーム毎に連番画像に切り出す。
ここで、アニメーションGIFのフレーム間の間隔は0.01秒単位である。したがって、フレーム間隔0.01秒で100fps(fps = 秒間フレーム数)となり、以後、0.02秒で50fps、0.03秒で33.33fps、0.04秒で25fps……となる。
$ ffmpeg -i input.mov -r 50 frames/%03d.png
この例では、カレントディレクトリィ下のframesディレクトリィに、3桁の連番をファイル名としたpng画像群が出力される。入力動画が60fpsで収録されていたので、アニメーションGIFの仕様に一番近い50fpsでの切り出しを行っている(したがって、秒間10フレーム分間引かれる)。そのために-rオプションでフレーム数50を指定した。あなたは大丈夫?高速GIFアニメになってしまう症状 知らなきゃ絶対損するPCマル秘ワザ )。
ImageMagickのconvertコマンドで連番画像をアニメーションGIFに纏める
次に出力された連番画像をImageMagickのconvertコマンドを用いてアニメーションGIFに纏める。
$ convert -delay 2 -layers optimize frames/*.png output.gif
上記のようにすればframesディレクトリィ下の連番画像がアニメーションGIFになる。-delayオプションでフレーム間隔を0.01秒単位で指定する。ここでは上述の動画切り出しfpsに合わせて2(= 0.02秒間隔 = 50fps)を指定した。-layers optimizeオプションを使用することでいい感じにアニメーションGIFを最適化してくれる(フレーム間で差分のあるところだけを使うとか)。このオプションを指定しない場合、50fpsで約9秒のアニメーションGIFのファイルサイズが約7.8MB、指定した場合は約552KBと、大幅なファイルサイズ削減効果があった。それでいて見た感じの画質の劣化等は全然解らないので、-layers optimizeオプションを指定することをおすすめする(動画の内容によるかも)。
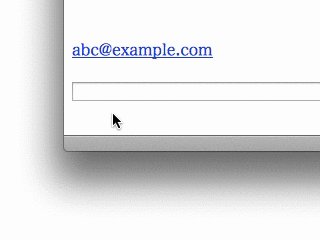
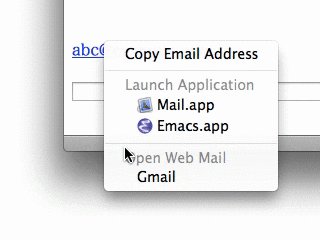
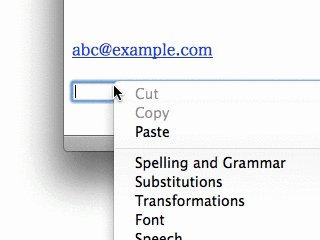
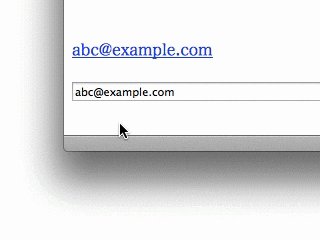
以上のようにして生成したのが以下のアニメーションGIFである。
ターミナルでの操作が嫌なひとは以下のようなGUIアプリケーションがあるので参考まで。
LICEcap
LICEcapはWindows/OS X両方で使える。スクリーンキャプチャから一貫してこのアプリひとつでできるのでお手軽。出力の質は本稿の手法より劣ると思う。無料。
GIF Brewery
GIF Breweryは動画ファイルをアニメーションGIFに変換するOS X用のアプリケーション。GUIでクロップやリサイズ、オーヴァレイとかできる(本稿の手法でもImageMagickでがんばればクロップやリサイズ等できる)。出力の質は本稿の手法以上。有料。
余談
ちなみに上記のアニメーションGIFは2014年6月4日現在Mac App Storeに申請中のアプリケーションのデモアニメーションです。mailto:リンクのクリックによる意図しないメイルアプリケーションの起動を抑制します。メイルアプリケーションの起動の代わりにアドレスをコピィしたり、Gmailの作成画面を開いたりできるようになるアプリケーションです。
追記:上記アプリケーションをリリースしました(「Mailto Interceptorをリリースしました 」)。
参考
2014年04月22日, 編集履歴
Kindleストアでは購入時にポイントが付くセールをよくやっている。しかし、付与されるはずのポイントが使用可能な確定ポイントではなく、使用できない仮ポイントになってしまっていることがよくある。
私がこれまで経験した十数冊分を鑑みると——ポイントが付くKindle本を、取得済みのポイントを用いて購入すると仮ポイントになってしまう傾向があるように思う(未確定)。なのでポイント還元セールでまとめ買いなんかすると、よく仮ポイントになっている。そのうち確定ポイントになるだろうと放置していても、一ヶ月近くたっても確定ポイントにはなってくれない。
どうやらAmazonからは動いてくれないようなので、こちらから問い合わせをする必要がある。
Kindleストアの「カスタマーサービスに連絡 」ページにアクセス(要ログイン)
「お問い合わせの種類」は「注文」を選択
仮ポイントになってしまっている注文が一件の場合は、注文番号入力欄に入力。複数の注文を纏めて問い合わせる場合は、注文番号入力欄は空欄で、後述のメッセージ欄に入力しても良いと思う
「お問い合わせの内容」は「Amazonポイント」を選択
「お問い合わせの方法」は「チャット」か「Eメール」。電話でも良いけど、注文番号とか伝える必要があるので、口頭よりは文字ベースの方がやりやすいと思う
メッセージ入力欄に、仮ポイントになってしまっている旨、およびその注文番号、タイトル等を入力する
私はEメールで問い合わせをしたが、三十分ほどで確定ポイントに変更してくれる旨の返信が来、その後一日程度で実際に変更が反映された。
仮ポイント問題を放置していてもAmazonからはなかなか動いてくれないようだが、こちらからの問い合わせへの反応は迅速である。仮ポイントのままでは持ち腐れなので、気づいたらカスタマーサービスに問い合わせすることをおすすめする。
2014年04月17日, 編集履歴
Jekyll を用いたブログで、ブログ記事に付けたタグをソートして一覧することを考える。サイト内の全タグを一覧する場合と、とあるひとつの記事に付けられたタグを一覧する場合のふたつを考える。
サイト内の全タグをソートして一覧する
タグクラウド的にサイト内の全タグを一覧する場合を考える。Alphabetizing Jekyll Page Tags In Pure Liquid (Without Plugins) – Michael Lanyon’s Blog を参考にした。
Jekyll処理対象ファイル内で使えるグローバル変数siteのsite.tagsに、サイト内の全タグ情報がハッシュとして入っている。タグ名がキィ、そのタグが付けられた記事のハッシュが配列として値になっている。たとえば{{ site.tags['jekyll'][0].title }}とすれば、jekyllというタグが付けられた日付順で一件目の記事のタイトルが出力される。
ハッシュそのままではキィをソートできない。配列であれば{{ array | sort }}のようにsortフィルタでソートすることが可能。そこで、site.tagsハッシュからキィを取り出し、それを配列に入れてソートすることを考える。ここでは{% capture %}と{% for %}を使う方法を紹介する。
Jekyll(Liquid)の{% capture %}タグを使うと、その中で出力される文字列を変数に詰め込むことができる。
{% capture myString %}hoge foo bar{% endcapture %}
のようにすれば、myStringにはhoge foo barという文字列が入る(実際の出力にはhoge foo barは反映されない)。
一方、{% for %}文の機能について、{% for %}文をハッシュに対して使うと、以下のように各キィ・値ペアが配列になってitem変数に入る(配列のインデックス0がキィ、1が値)。
{% for item in hash %}
key: {{ item[0] }}, value: {{ item[1] }}
{% endfor %}
{% capture %}の中で{% for %}文をハッシュに対して用いてキィを取り出し、,区切りのひとつの文字列を作る。
{% capture tagNamesString %}{% for tag in site.tags %}{{ tag[0] }}{% unless forloop.last %},{% endunless %}{% endfor %}{% endcapture %}
上記の例では、tagNamesStringにsite.tagsハッシュのキィ(タグ名)が,区切りのひとつの文字列として入る。ここで、上記の例を見た目上解りやすく改行、インデント等すると、それらも含めてtagNamesStringに入ってしまうので、余計な改行、空白は入れないように注意する。
次にtagNamesStringをsplitフィルタで配列に変換、sortフィルタでソートして変数に割り当てる。変数割り当ては{% assign %}タグを用いる。
{% assign sortedTagNames = tagNamesString | split:',' | sort %}
これでsortedTagNamesはソートされたタグ名の配列になる。あとはsortedTagNames配列を{% for %}文に掛けてやれば、サイト内で使われている全タグをソートして一覧できる。
<ul>
{% for tagName in sortedTagNames %}
<li>{{ tagName }}</li>
{% endfor %}
</ul>
配列を{% for %}文に掛けた場合は、各要素がそのまま一時変数に入る。上記では単にリストとして出力しているが、ハイパーリンクとして出力する際は別途タグ毎のページを作るなりしてそこへリンクを張る。当ブログでは簡易的な検索機能を実装し 、そこでタグを付けられた記事を列挙するようにしている。
ひとつのブログ記事に付けられたタグを一覧する
とあるひとつのブログ記事を出力する際に、その記事に付けられているタグを一覧する場合を考える。
記事内で使えるpage変数のpage.tagsに、その記事に付けられたタグの文字列が配列として入っている。site.tagsハッシュとは違い、page.tagsは文字列の配列である。したがって、そのままsortフィルタを用いることができる。
{% assign sortedTagNames = page.tags | sort %}
<ul>
{% for tagName in sortedTagNames %}
<li>{{ tagName }}</li>
{% endfor %}
</ul>
page.tagsにはYAML Front-matterで設定した順にタグ文字列が配列として入っている。page.tagsをsortフィルタに掛けてアルファベット順にソートし、{% assign %}で新しい変数に割り当てる。上記の例ではsortedTagNamesにソートされたタグ文字列の配列が入る。sortedTagNamesを{% for %}文に掛けてタグ一覧を出力するだけ。ここでも前項と同様単なるリスト要素として出力している。ハイパーリンクとして出力する際には別途タグ毎のページを作るなりして、そこへリンクを張る。当ブログでは簡易的な検索機能を実装し 、そこでタグを付けられた記事を列挙するようにしている。
2014年04月13日, 編集履歴
「Gumroadでできること 」では、主に売り手側が使えるGumroad の機能を紹介した。今回は買い手がどのような手順でGumroadで購入処理を進めるのかを解説する。
CLCLの商品ページ を例として示す(CLCLについては本サイトのアプリケーション紹介ページ を参照。機能限定のLite版はMac App Store にあります)。
買い手はGumroadにアカウント登録する必要はない 。基本的にはメイルアドレスとクレジットカード、あるいはPayPalアカウントがあればGumroadで商品を購入することができる。
商品ページ
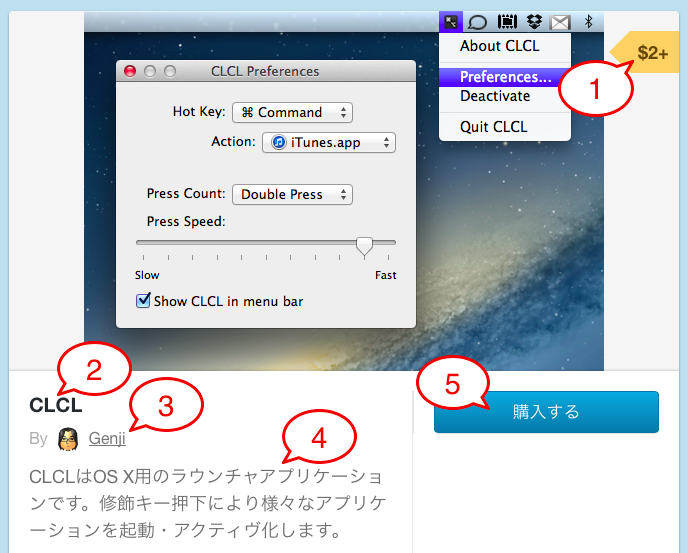
商品ページは以下の画像のような体裁になっている。
画像中に付けた番号の説明は以下の通り。
商品の価格。通貨の種類に注意(米ドルや日本円等がある)。末尾に「+」記号が付いていればPay What You Wantモデルを採用した商品で、買い手が最低価格以上の好きな価格で買える
商品のタイトル
売り手の名前。クリックすると売り手が販売している商品一覧ページに飛ぶ
商品の説明
購入ボタン。文言は売り手の設定や言語によって変化する
この他に商品のメタデータ(ファイル形式やファイルサイズ、PDFならページ数、mp3なら長さ等。売り手が独自に情報を付け足したりもできる)が表示されることもある。
支払いフォーム
商品ページの購入ボタンをクリックすると、以下のような支払いフォームが表示される。
画像中に付けた番号の説明は以下の通り。
商品の価格。価格末尾に「+」が付いているのはPay What You Wantモデルのもの。「$2+」ならば2ドル以上で払いたい金額を4.の入力欄に入力する
自分のメイルアドレス。このアドレスにレシートが送られてくる
クレジットカードの番号、有効期限、CVコード(セキュリティコード)の入力欄。商品価格が0の場合、あるいはPay What You Wantモデルで4.の入力欄に0を入力した場合、クレジットカード情報欄は非表示になる(無料なので請求はない)
Pay What You Wantモデルの場合、この価格入力欄が表示される(通常の固定価格の場合は表示されない)。プレイスホルダは売り手が設定した最低価格、あるいは提案価格。提案価格に縛られる必要はなく、1.の最低価格以上を入力する。通貨の種類に注意。100円のつもりで100ドル払っちゃう なんてことのなきよう
支払いボタン。必要な情報を入力したあとでクリックすると購入が完了する
キャンセルボタン。クリックすると商品ページの表示に戻る
ギフトボタン。商品を別の人に贈りたい場合にこれを使う。ギフトボタンをクリックすると、贈り先のメイルアドレス入力欄と任意のメッセージ入力欄が表示される。ギフトにした場合は贈り先のアドレスに商品をダウンロードできるメイルが送信される
Gumroadで使える支払い方法はクレジットカードと、2015年6月よりPayPalに対応。必要な情報を入力して支払いボタンをクリックすると購入完了 。実際に請求が掛かり、次のレシート画面が表示される。
その他、物理的な物品を販売している場合は出荷情報を入力するフォームがあったり、売り手の設定次第では独自の入力欄が表示される場合もある。
レシート
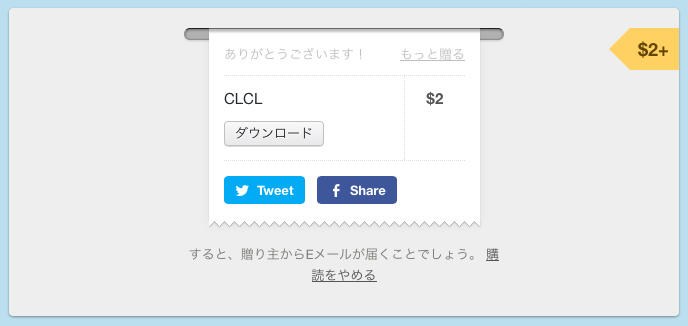
購入完了するとレシートが表示される。
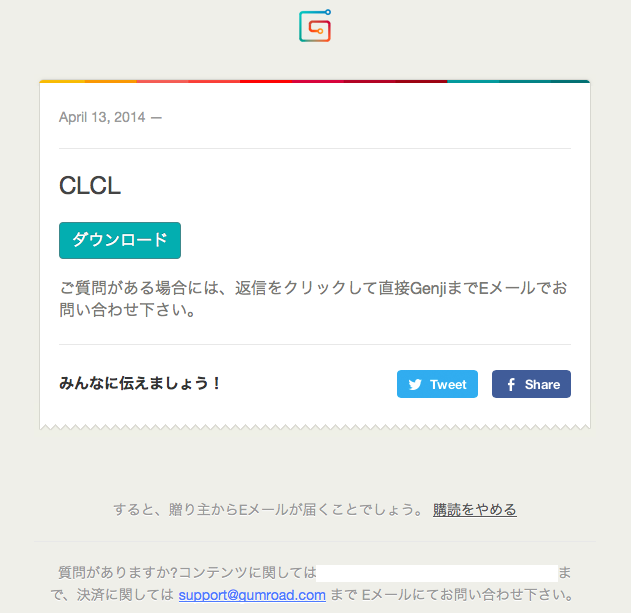
支払いフォームで入力したメイルアドレスにもレシートメイルが送信される。
レシートのダウンロードボタンをクリックすれば購入したファイルをダウンロードできる。基本的には一度購入したファイルは何度でもダウンロードできる。
レシートメイルに返信すると直接売り手のアドレスに届くので、連絡を取りたい場合に使う。または、売り手がTwitterやFacebook連携している場合はそちらからでも可能。売り手は任意で買い手にメイルを送信できるので、商品に更新があった場合などに売り手からメイルが届くことがある。
おわりに
以上がGumroadでの購入手順の基本である。売り手の設定次第でボタンの色や文言が変わる場合もあるが基本は同じ。
買い手はGumroadにアカウント登録する必要はないが、Gumroadにアカウントを作っておくと、クレジットカード情報を保存しておいたり、購入した商品をライブラリィで管理できたりするので、適宜活用する。
2014年04月10日, 編集履歴
Gumroad は何らかの物品(ディジタルコンテンツ、物理的な物品問わず)をかんたんに販売することができるプラットフォームである。2012年2月頃サーヴィスが始まり、私もCLCL というOS X用アプリケーションの販売に使用している。
スタート当初こそ話題になったが、その後はあまり目立った話は聞かず、それ以降の二年間で搭載された新機能等についてはあまり広まっていないのではないかと思う。今回はGumroadの様々な特徴、機能を紹介していきたい。
Gumroadで商品を購入する際の手順については「Gumroadで商品を購入する手順 」を参照。
Gumroadの基本
Gumroadは基本的にはディジタルコンテンツの販売に使えるプラットフォームである。たとえば、絵や写真、音楽、動画、電子書籍、アプリケーション等なんでも販売可能。手数料は一取引当たり5% + 25セント 。10ドルで何かを販売した場合、売り手には9.25ドル入る計算になる。売上金は隔週でPayPalまたは銀行へ振込んでくれる。
買い手はメイルアドレスとクレジットカード、あるいはPayPalがあれば商品を購入することができる。会員登録などは不要。商品を購入すると即座にファイルをダウンロードできるURLを入手できる。
Gumroadの機能
以下ではGumroadの様々な機能を紹介する。詳細な機能紹介はGumroadご利用ガイド に書かれている。ここで紹介するもの以外にも様々な特徴、機能があるので一読をお勧めする。
通常、自分のウェブサイト等からGumroadに作った購入ページへのリンクを貼り、買い手をそちらに遷移させる形になる。オーバーレイ表示を使うと、自分のウェブサイトのページに購入ページを重ねて表示させるようにでき、買い手は見た目上ページ遷移を経ていないようにできる。埋め込み形式もほぼ同様で、購入ページを自分のウェブサイト内のコンテンツの一部として埋め込み表示できるようになる。
販売数を100個までとか限定できたり、販売国は日本だけとか限定できる。
値引きコードを設定し、購入時にそれを入力してもらう、あるいは自動的に値引きが適用されるURLを発行することで、値引き販売をすることができる。その際、値引き販売数の限定も可能。
スタート当初は、基本的にはディジタルコンテンツ(たとえばmp3やPDF等の何らかのファイル、あるいはURL)の販売にしか対応していなかったが、現在は物理的な物品の販売も行えるようになっている。出荷情報を入力させるフォームを購入ページに追加することができるようになっており、売り手はそれに基づいて自分で物品を発送する。
Pay What You Want = 支払いたい金額を支払う。固定の金額ではなく、(売り手が最低金額を設定した上で)買い手が支払いたい金額を支払うモデル。最低金額は0にすることもでき、その場合は買い手はクレジットカードも必要がない。
CLCLの販売にはこのモデルを用いており、最低価格を2ドルとしている。たまに2ドル以上を支払ってくれるひともいて、大変ありがたい。
定期的(月毎・三ヶ月毎・一年毎から選択)に料金を支払ってもらう定期購読モデル。支払いは定期的だが、更新頻度は売り手の裁量次第(Gumroadとしては最低月一更新を推奨している)。メルマガ等に使えると思う。
単純な動画のダウンロード販売だけでなく、ストリーミング再生のみに限定した販売も可能。
当初は売上金の受け取りはPayPalのみだったが、いまでは全銀システムに対応しており、日本の銀行へ売上金を振り込みしてくれるようになった。ただし、PayPal受け取りの場合は10ドルから受け取れるが、銀行振込の場合は合計売り上げが100ドル以上にならなければならない。
PDFを販売する場合は、そのPDFの最初のページに購入済みマークと買い手のメイルアドレスを自動で埋め込んでくれる。いわゆるソーシャルDRM。
複数ファイルの販売
当初はひとつの購入ページで販売できるのはひとつのファイルしか対応しておらず、複数ファイルを販売したい場合は自分でZIPファイル等にまとめる必要があったが、現在は複数ファイルのアップロードに対応している。
ギフト機能
買い手向けの機能で、買うのは自分だが、それを別のひとにプレゼントすることができる。通常、買い手は自分のメイルアドレスとクレジットカード番号を入力するだけだが、追加でプレゼント相手のメイルアドレスと任意でメッセージを入力することができる。商品のダウンロードはプレゼント先のメイルアドレスに届くことになるのだろう。
最後に
今回、Gumroadを利用した投げ銭 を作って、このウェブサイト全体に掲載してみた(ブログ記事の末尾とフッタ部)。Pay What You Wantモデルで価格付けをしているので、0円でも購入可能。その場合はクレジットカードは必要なく、メイルアドレスのみで購入できる。それでも購入者があった旨はこちらに通知されるので、ウェブ拍手代わりにもなったりするかも(0円の場合はウェブ拍手的に、お金払ってくれる場合は投げ銭的にと、Pay What You Wantモデルを用いればひとつでふたつの役割に兼用できる)。