feed
2014年07月27日, 編集履歴
OS X 10.9 Mavericksのことえりで、ユーザ定義の単語を日本語変換できるようにする方法は2種類ある。
ことえりの追加辞書
ことえりの追加辞書は、
をセットで登録するので、活用がない体言(名詞)や定型文だけでなく、活用がある用言(動詞、形容詞、形容動詞)や接頭語、接尾語を登録できる。
テキストファイルは、
"ぴんふ", "平和", "普通名詞"
"あがる", "和了る", "ラ行五段"
のようなフォーマットで、文字エンコーディングはShift-JISかUTF-16を用いる。フォーマットはCSV的だが、ファイルの拡張子をcsvにすると受け付けてくれないので、txtで作成する。
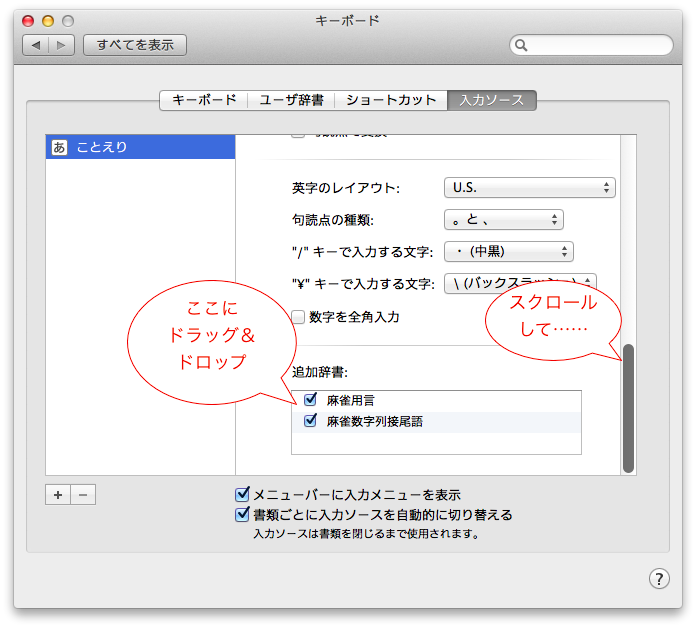
用意したテキストファイルを、システム環境設定の「キーボード」→「入力ソース」→「ことえり」→「追加辞書:」のリストにドラッグ&ドロップすることで登録できる。「追加辞書:」リストがスクロールした一番下という解りにくい場所にあるので注意(「ことえり」の環境設定ヴューがスクロールできるということに気付きにくい)。
「追加辞書:」リストを右クリック(Control-クリック)で辞書の書き出しや削除、チェックボックスで辞書の使用・不使用を選択できる。
システムのユーザ辞書
システムのユーザ辞書は、
のみで、品詞を登録できないので、活用がある用言は登録できない(してもしょうがない)。たとえば「あがる/和了る」という単語を登録した場合、「あがる」で「和了る」は変換できるが「あがらない」で「和了らない」は変換できない。すべての活用形を登録するのは現実的ではない。
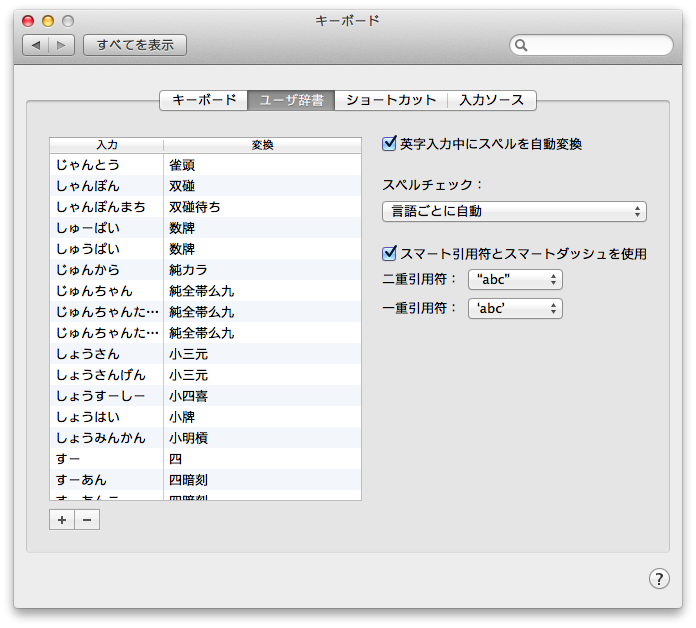
GUIで単語登録する場合は、システム環境設定の「キーボード」→「ユーザ辞書」で編集する。
一括登録する際に用いるファイルフォーマットはOS Xのプロパティリストファイル(拡張子plist)で、
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd">
<plist version="1.0">
<array>
<dict>
<key>phrase</key>
<string>平和</string>
<key>shortcut</key>
<string>ぴんふ</string>
<key>timestamp</key>
<integer>0</integer>
</dict>
<dict>
<key>phrase</key>
<string>立直</string>
<key>shortcut</key>
<string>りーち</string>
<key>timestamp</key>
<integer>0</integer>
</dict>
</array>
</plist>
のような形式になる。重要なのはphraseとshortcatで、timestampは適当で良いと思う。テキストエディタで作成しても良いし、Xcodeがプロパティリストファイルに対応しているので利用しても良い。
品詞登録用のカラムは存在する
システムのユーザ辞書はsqlite3のデータベースとして保存されているが、その中身を覗いてみると、ZPARTOFSPEECHなるカラムが存在していることが解る。「Z PART OF SPEECH」=「Part of Speech」=「品詞」と解釈できる。実際、OS X 10.9 Mavericks以前のシステムで登録されていた単語が移行されたと思しきエントリィが存在し、その中ではZPARTOFSPEECHカラムに品詞の情報が登録されている。
まとめ
登録したい単語は大抵が名詞か定型文なので、基本的にはGUIがあってiCloud同期対応のシステムのユーザ辞書を用い、用言を登録したい場合はことえりの追加辞書形式を用いるのが良いと思う。
今回の調査は麻雀用語を一括で登録したいという思いから行った。成果物をGitHubに公開したので、興味のあるひとは
を参照のこと。
2014年07月26日, 編集履歴
UTF-16でエンコーディングされたテキストファイルをgit-diff等で表示することを考える。
.gitattributesをリポジトリィに追加する .gitattributesファイルを用いることで、特定のファイルやディレクトリィ単位で個別のdiffツールやmergeツールを用いるといった設定を行うことができる。
リポジトリィに以下のような内容の.gitattributesファイルを追加する。
この場合、.gitattributesファイルを配置したディレクトリィ以下の.txt拡張子を持つファイルのdiffに、utf16という名前のフィルタを用いる指定をしたことになる。指定したフィルタがどういう動作を行うのかは次項で設定する。
フィルタの動作を設定する
前項で指定したutf16フィルタが実行する内容を設定する。
$ git config diff.utf16.textconv 'iconv -f utf-16 -t utf-8'
このようにすると$GIT_DIR/configファイルに、
[diff "utf16"]
textconv = iconv -f utf-16 -t utf-8
のような記述が足される(このファイルを直接編集しても良い)。
これで、utf16フィルタを指定されたファイルのdiffを表示する際に、iconvでエンコーディングの変換処理が噛まされるようになり(iconvは文字エンコーディング変換プログラムで、OS Xに始めから入っている。-fオプションで入力エンコーディング、-tで出力エンコーディングを指定)、diffが見られるようになる。
参考
2014年07月12日, 編集履歴
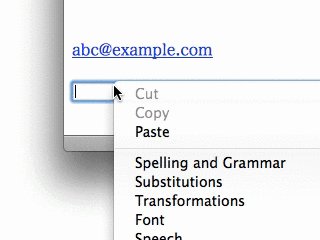
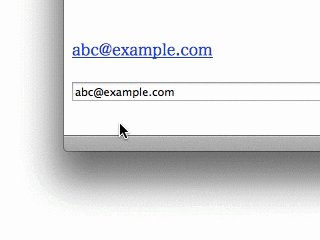
mailto:リンク等によるメールアプリケーションの起動を抑制するユーティリティMailto Interceptorをver. 1.1にヴァージョンアップしました。
ver. 1.1では、選択された動作をHUDパネルで通知する仕組みを導入しました。
これにより、ヴィジュアルフィードバックがなかった「mailto リンクを無視」、「メールアドレスをコピー」等の動作が正常に処理されたかどうかを知ることができるようになりました。通知パネルを使用するかどうかは選択できます。
Mac App Storeでの日本語文章も今回はちゃんと用意できました。
どうぞよろしくお願いします。
2014年06月14日, 編集履歴
Jekyllでは、YAML Front-matterでtags変数にタグを割り当てることで、ブログ記事にタグを付けることができる。たとえばこの記事のFront-matterは以下のようになっている。
---
title: Jekyllで空白を含むタグを付ける
layout: post
tags: jekyll development
---
タグはスペース区切りで割り当てる。この場合はjekyll、developmentというふたつのタグが付けられることになる。
タグ名にスペースが含まれない場合は上記の記法で良い。タグ名にスペースを入れたい場合は、YAMLのリスト形式を用いる。Mailto Interceptorをリリースしました 」という記事にはmailto interceptorやos xというスペース含みのタグが付けられている。この記事のFront-matterは以下のようになっている。
---
title: Mailto Interceptorをリリースしました
layout: post
tags: [os x, release, mailto interceptor]
---
[]でくくった中に,区切りでタグ名を指定する。このようにすれば、空白含みのタグを付けられるようになる。
2014年06月06日, 編集履歴
Mailto InterceptorというOS Xアプリケーションをリリースしました。
ウェブブラウズ中にmailto:リンクをクリックしてしまい、意図せずメイルアプリケーションが起動してしまったことがありませんか? Mailto Interceptorを使えば意図しないメイルアプリケーションの起動を抑制します。
Mailto Interceptorはシステムからはメイルアプリケーションとして認識されます。Mailto Interceptorをシステムのディフォルトメイルアプリケーションとして設定することでmailto:リンクのクリック等に反応して起動するようになります。
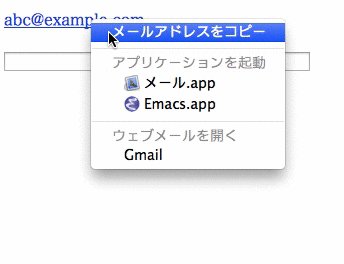
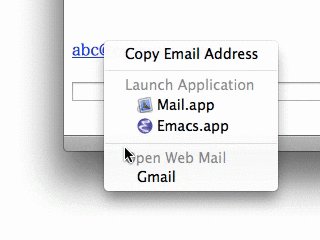
mailto:リンクを無視(なにもしない)メイルアドレスをコピィ
Gmailの作成画面を開く
上記の動作とメイルアプリケーションの起動を選択できるメニューをポップアップ(推奨動作)
Mailto Interceptorがmailto:に反応して起動した場合、Dockへのアイコン表示、およびDockアイコンのバウンドアニメーション等はしないので、ユーザはMailto Interceptorの存在を意識することなく上記の動作を実行させることができます。
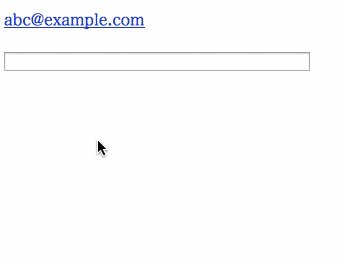
上記デモアニメーションは、メニューをポップアップする動作を行ったときのものです。mailto:リンクをクリックすると、システムがディフォルトのメイルアプリケーションを起動します。Mailto Interceptorをディフォルトメイルアプリケーションにしている場合、Mailto Interceptorが起動し、指定動作を実行します(上記デモアニメーションの場合はメニューのポップアップ)。
不意にメイルアプリケーションが起動してしまい、イラっとしたことがあるひとはぜひMailto Interceptorをお試しください。
余談
Mac App Storeでの文言は英語になっていますが、アプリケーション自体は日本語化されています。Mac App Storeでの日本語文言の準備を後回しにしていたら、それより早くリリースされてしまい、日本語文言の追加ができなくなってしまいました……。次回アップデート時にはちゃんと日本語追加します。