2014年09月10日, 編集履歴

mailto:リンク等によるメールアプリケーションの即時起動を抑制するユーティリティMailto Interceptorをver. 1.2にヴァージョンアップしました。
ver. 1.2では、
- カスタムURLを定義する機能
- ポップアップメニューを編集する機能
が付きました。
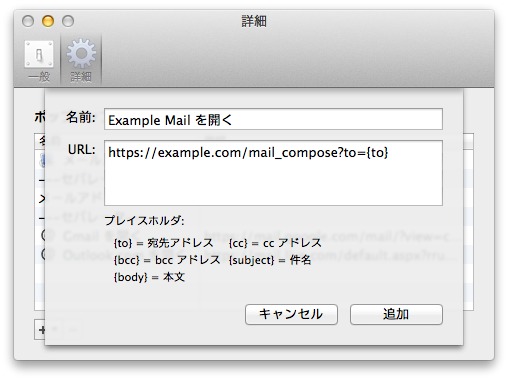
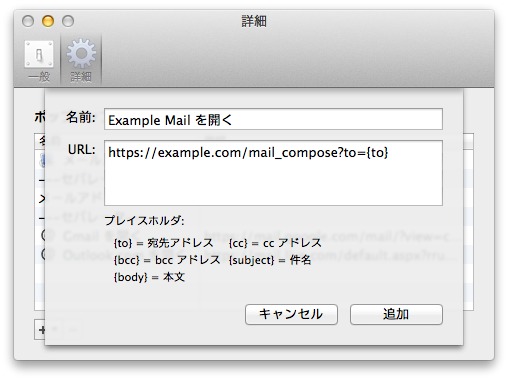
カスタムURLの定義
これまでも、mailtoリンクをクリックしたときのディフォルト動作として、あるいはポップアップメニューから選択したときに、Mailto Interceptorであらかじめ定義されたGmailの作成画面を開くことは可能でした。ver. 1.2ではあらかじめ定義されたURL以外に自分で定義したカスタムURLを開くことができるようになります。

たとえば、上記画像のようにカスタムURLを定義した場合、mailtoリンクをクリックしたディフォルト動作として、あるいはポップアップメニューから選択したときに、https://example.com/mail_compose?to={to}なるURLを開くことができるようになります。{to}の部分はmailtoリンクで指定された宛先アドレスに置き換わります。置換可能なプレイスホルダは全部で5種類あります。
{to}:宛先アドレス{cc}:ccアドレス{bcc}:bccアドレス{subject}:件名{body}:本文
それぞれURLを開くときにmailtoリンクで指定されたものに置換されます。
カスタムURLを定義することで——自分が使っているウェブメールサーヴィスがメール作成画面へのURLを提供しているならば——mailtoリンクのクリックでそれらを開くことができるようになります。
のふたつが定義済みURLとして提供されています。
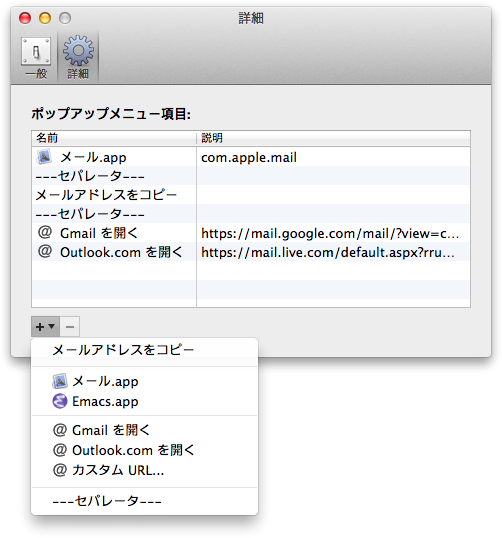
ポップアップメニューの編集
Mailto Interceptorでは、mailtoリンククリックに対する動作として、ポップアップメニューを開く機能を提供しています。あらかじめディフォルト動作を決め打ちするのではなく、その場で
mailtoリンクを無視- メールアドレスのコピー
- メールアプリケーションの起動
- URLを開く
等の動作を選択することができます。
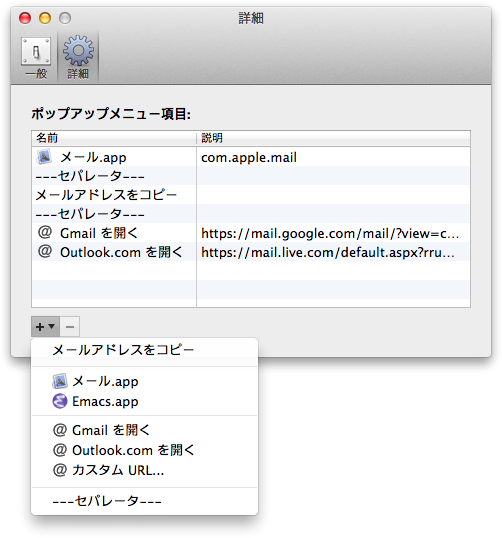
ver. 1.2ではこのポップアップメニューのメニュー項目を編集する機能を追加しました。ポップアップメニューに表示されるメニュー項目を自分好みに追加・削除したり、並べ替えたりすることができるようになりました。

追加できるメニュー項目は、
- メールアドレスをコピー
- インストールされているメールアプリケーションの起動
- Gmailを開く
- Outlook.comを開く
- カスタムURLを開く
- セパレータ
です。
新しくなったMailto InterceptorはMac App Storeで配信しています。どうぞよろしく。
2014年09月05日, 編集履歴
Cocoaアプリケーションで環境設定を保存するにはNSUserDefaultsを使うのが定石。保存した設定はプロパティリストファイルに保存される。
アプリケーションの開発中には保存する設定の形式をころころ変えたりするし、初期状態に戻して動作を確認したいこともよくある。以前であればプロパティリストファイルを直接開いて保存された値を編集したり削除したりしていたが、OS X 10.9 Mavericksよりプロパティリストファイルに保存されている環境設定値がキャッシュされるようになったらしく、直接編集した結果が実際には反映されなくなった。
そこで開発中のアプリケーション自身で、キャッシュシステムに左右されることなく、環境設定値をクリアする方法を考える。
環境設定をクリアするUIを作る
特定のキィを持つ環境設定値を削除するのであれば、
[[NSUserDefaults standardUserDefaults] removeObjectForKey:@"aKey"];
を用いるが、使用したキィの分だけ上記メソッドを繰り返すのは面倒だし、削除し忘れ等が発生する恐れがある。そのアプリケーションで使用している環境設定値すべてを削除するにはremovePersistentDomainForName:を用いる。引数にはアプリケーションのバンドルIDをNSStringで渡す。
- (IBAction)restoreDefaults:(id)sender
{
NSString *bundleIdentifier = [[NSBundle mainBundle] bundleIdentifier];
[[NSUserDefaults standardUserDefaults] removePersistentDomainForName:bundleIdentifier];
}
のようにすれば、環境設定をクリアするアクションメソッドが作成できる。さらに以下のようなメソッドを作成し、上記アクションメソッドを実行するメニュー項目をメインメニュー内のアプリケーションメニューに挿入しておく。
- (void)addRestoreDefaultsMenuItemToApplicationMenu
{
NSMenuItem *menuItem = [[NSMenuItem alloc] initWithTitle:@"Restore Defaults" action:@selector(restoreDefaults:) keyEquivalent:@""];
NSMenu *appMenu = [[[NSApp mainMenu] itemAtIndex:0] submenu];
[appMenu addItem:[NSMenuItem separatorItem]];
[appMenu addItem:menuItem];
}
このaddRestoreDefaultsMenuItemToApplicationMenuメソッドをapplicationDidFinishLaunching:等の中で呼び出す。
#ifdef DEBUG
[self addRestoreDefaultsMenuItemToApplicationMenu];
#endif
上記のようにしておけばデバッグビルド時だけ環境設定をクリアするメニュー項目が使えるようになる。デバッグ中だけに使いたければこれで良いし、ユーザがふつうに使えるように適当な場所にメニュー項目やボタン等を配置しても良いだろう。
起動時に環境設定をクリアする
将来、環境設定値の仕様変更をミスって通常起動すらしない、というようなことがあるかもしれない。手元であれば適当に対処するが、アプリケーションのユーザからそのような報告があった場合を考える。以前であれば「プロパティリストファイルを削除してみて」と言えたが、前述の通りキャッシュが効いてファイル削除も無効になってしまう。環境設定のキャッシュを制御するプロセス(cfprefsd)を再起動させればいいのだが、ユーザに課す手数が増え複雑化してしまう(プロパティリストファイルを探して、削除して、プロセスを再起動)。
そこで、起動時に環境設定値をクリアできるようにする。
- (void)applicationDidFinishLaunching:(NSNotification *)notification
{
NSUInteger modFlags = [NSEvent modifierFlags];
NSUInteger requiredFlags = NSAlternateKeyMask | NSShiftKeyMask | NSControlKeyMask;
if((modFlags & requiredFlags) == requiredFlags) {
NSAlert *alert = [[NSAlert alloc] init];
[alert setInformativeText:NSLocalizedString(@"Would you like to restore default preferences?", nil)];
[alert addButtonWithTitle:NSLocalizedString(@"OK", nil)];
[alert addButtonWithTitle:NSLocalizedString(@"Cancel", nil)];
if([alert runModal] == NSAlertFirstButtonReturn) {
NSString *bundleIdentifier = [[NSBundle mainBundle] bundleIdentifier];
[[NSUserDefaults standardUserDefaults] removePersistentDomainForName:bundleIdentifier];
}
}
}
上記のような処理を、アプリケーションが環境設定値を読み込む前のどこかの段階に仕込む(上記ではapplicationDidFinishLaunching:、場合によってはそれより以前の段階に仕込む)。上記の場合、この処理を通る段階でOption、Shift、Controlキィが押されていた場合、アラートダイアログを表示し、そのOKボタンが押されたときに環境設定値クリアの処理が走るようになる。トラブル時、ユーザには「アプリケーション起動後すみやかにOption、Shift、Controlを押しっぱにして」と言えば環境設定をクリアできるようになる。
![]()