feed
2015年09月22日, 編集履歴
Casio CA-53Wを買った。
電卓機能がついたディジタルの腕時計で、映画「Back to the Future」シリーズでマイケル・J・フォックス扮する主人公マーティがつけていたやつ、の後継機である(中身のモジュールは同一でケースやバンドのマイナーチェンジ。パッと見はほぼいっしょ)。
基本的な操作は初見でも問題ないレヴェルではあるが、いくつか解りづらい部分があったのでメモ。
日付表示
- メインの時刻表示モードで÷キーを押す(押している間、日付表示)
時刻表示の12/24時間制の切り替え
- メインの時刻表示モードで右側面の下側のボタンを押して時刻設定モードに入る
- +ボタンを押す
操作音の有無切り替え
- 電卓モードに切り替える
- 右側面の下側のボタンを押す
ストップウォッチの時間表示
- ストップウォッチモードで÷キーを押す
2015年05月29日, 編集履歴
Google Chromeには、スタイルでfont-weight:600以上が指定されていると絵文字が表示されなくなる問題があるようだ(Issue 465066)。
<p style="font-weight:400;">🙆OK</p>
<p style="font-weight:500;">🙆OK</p>
<p style="font-weight:600;">🙅NG</p>
上記の場合、Chromeでは「NG」の絵文字は表示されない(Chrome 43.0.2357.81、45.0.2415.0 canaryで確認)。下駄や豆腐にもならず、絵文字分の空白と同等になる。
font-weight:normalがfont-weight:400、font-weight:boldがfont-weight:600と等価のようである。
したがって、素のp要素内等では絵文字は表示されるが、strong要素やh1等の見出し要素では、大抵ディフォルトスタイルでfont-weight:bold相当になっていることが多いので、絵文字が表示されない。
Safari 8.0.6 (10600.6.3)やFirefox 37.0.2では期待通りに動作する。Opera 25.0.1614.68はそもそも絵文字全般が豆腐になり表示できない。
2015年05月28日, 編集履歴

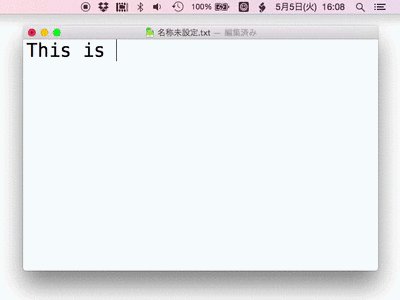
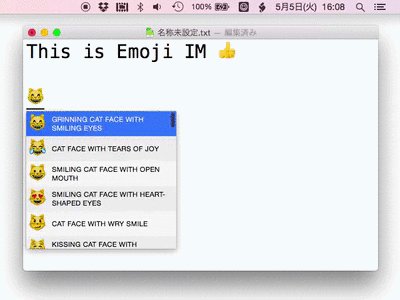
絵文字のためのインプットメソッドEmoji IMのベータ版を公開しました。
Emoji IMは英字と絵文字をシームレスに入力する環境を実現します。
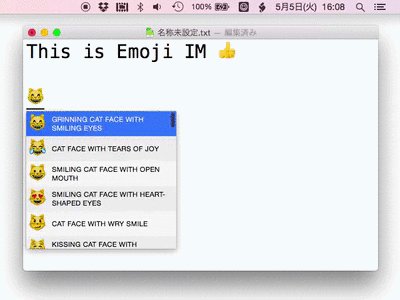
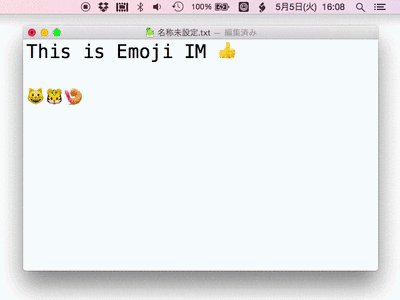
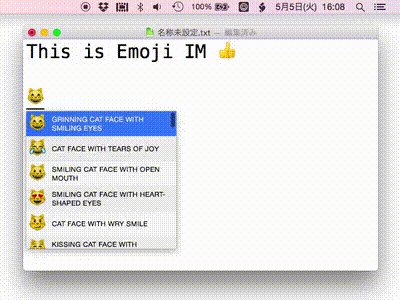
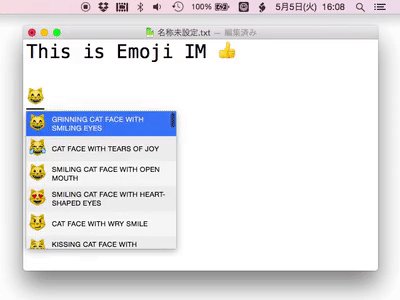
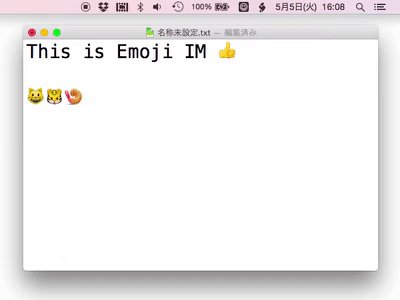
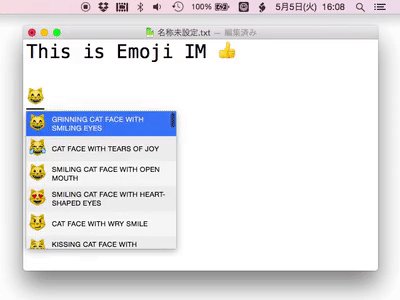
大文字で入力を始めると絵文字モード(入力文字にアンダーラインが引かれる)に入り、絵文字のユニコード名をキィに候補ウィンドウを表示します。大文字での入力を続けていくことで候補が絞り込まれていきます。カーソルキィの上下やControl-p/Control-n、Tab/Shift-Tabキィで候補の選択をします。
小文字や記号類で入力を始めた場合は通常の英字入力となり、絵文字モード時でも小文字で入力すると自動的に絵文字モードを抜けます。
単語登録や絵文字モードに入らない除外アプリケーションを設定するなどの機能もあります。
ご意見、ご感想はコンタクトフォーム、Twitterアカウントまでお願いします(あるいはダウンロードしたときに送られていくるレシートメイルに返信でもOKです)
日本語IMを日常的に使っているユーザにとってはあまり有用ではないかもしれませんが、どうぞよろしくお願いします。
2015年05月27日, 編集履歴
OS XアプリケーションをDeveloper IDで署名し、インストーラパッケージもDeveloper IDで署名する。Developer ID Application/Installer証明書は取得済みであると仮定する。
アプリケーションをDeveloper ID Application証明書で署名、ビルド、エクスポートする
XcodeにてTargetの「Signing」で「Developer ID」を選択する。アプリケーションを「Archive」してOrgnaizerウィンドウから「Export」する。エクスポートのダイアログでは「Export a Developer ID-signed Application」を選択する。
アプリケーションの署名を検証する
以下のコマンドを実行して正しく署名されているかを検証する。
$ spctl -a -vvvv MyApp.app
出力でaccepted、source=Developer ID Applicationと出ていればOK。以下のような感じ。
MyApp.app: accepted
source=Developer ID
origin=Developer ID Application: xxxxxxx (xxxxxx)
xxxxxxの部分はDeveloper ID証明書の名前などが入る。
インストーラパッケージを作成する
以下のコマンドを実行してインストーラパッケージを作成する。
$ productbuild --component MyApp.app /path/to/install_dir MyInstaller.pkg
MyApp.appはインストールするアプリケーションのパス、/path/to/install_dirはインストール先のパス(通常は/Applicationsを指定することが多いであろう)、MyInstaller.pkgがインストーラパッケージ出力先のパス。上記のコマンドは一番シンプルなインストーラパッケージの作成例である。もっと凝ったインストーラパッケージを作成する方法もある。
インストーラパッケージをDeveloper ID Installerで署名する
以下のコマンドを実行してインストーラパッケージをDeveloper ID Installer証明書で署名する。
$ productsign --sign "Developer ID Installer: xxxxx" MyInstaller.pkg Signed_MyInstaller.pkg
xxxxxにはDeveloper ID Installer証明書の名前が入る。
インストーラパッケージの署名を検証する
以下のコマンドを実行して正しく署名されているか検証する。
$ spctl -a -vvvv -t install Signed_MyInstaller.pkg
Developer ID Applicationの検証のときとは-t installの部分が違っていることに注意。-tオプションで検証対象のタイプを指定する(未指定のときは-t executeが指定されたのと同じ。-t executeがアプリケーションの検証)。
出力にaccepted、Developer ID Installerと出ていればOK。以下のような感じ。
Signed_MyInstaller.pkg: accepted
source=Developer ID
origin=Developer ID Installer: xxxxx
2015年05月05日, 編集履歴
「QuickTime PlayerでスクリーンキャプチャしたMOVからベターなアニメーションGIFを作る」で書いた方法よりも、より良い手法が解ったので覚え書き。
前回の手法をかんたんにまとめると、
- ffmpegを使って動画を連番画像に切り出す
- ImageMagickのconvertコマンドで連番画像をアニメーションGIFに纏める
だった。前回の手法の問題点は、手順2で処理に時間が掛かること、動画の内容によっては色味が変化、あるいは崩れる可能性があることだった。
今回の手法はImageMagickは用いずffmpegだけを用いる。ffmpegはv2.6以上必須。動画はffmpegが扱えるならなんでも良いと思う。
手順:
- ffmpegで動画で使われている色を元に最適化されたパレット画像を生成
- ffmpegでパレットを元にアニメーションGIFを生成
パレット画像の生成
パレット画像を生成するには、以下を実行する。
$ ffmpeg -i input.mov -vf palettegen -y palette.png
-i input.movで入力動画の指定、-y palette.pngで出力するパレット画像の指定。-vf palettegenでパレット画像の生成を指定(palettegenフィルタのドキュメント)。
アニメーションGIFの生成
パレット画像を元にアニメーションGIFを生成するには、以下を実行する。
$ ffmpeg -i input.mov -i palette.png -lavfi paletteuse -y output.gif
入力動画と共にパレット画像も指定し、アニメーションGIFを生成する。-lavfi paletteuseでパレット画像の使用を指定(paletteuseフィルタのドキュメント)。
結果
- 入力動画
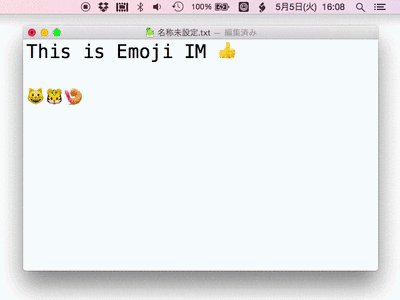
- ImageMagickを用いた手法で生成したアニメーションGIF(前回の手法)
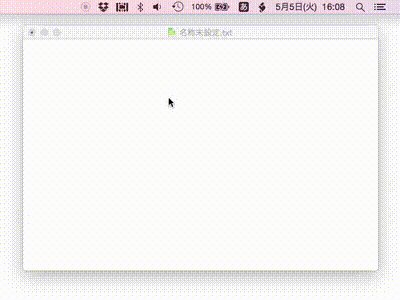
- パレット画像を使用せずにffmpegで生成したアニメーションGIF
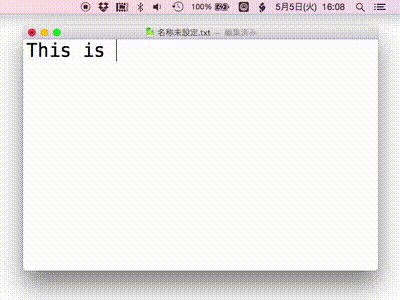
- パレット画像を使用してffmpegで生成したアニメーションGIF(今回の手法)
を以下に示す。
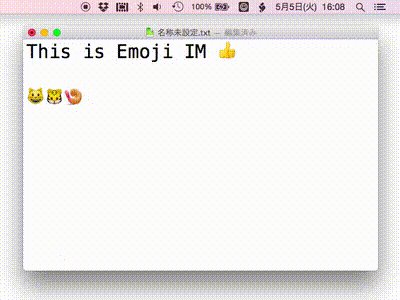
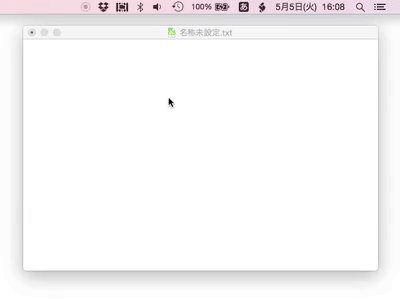
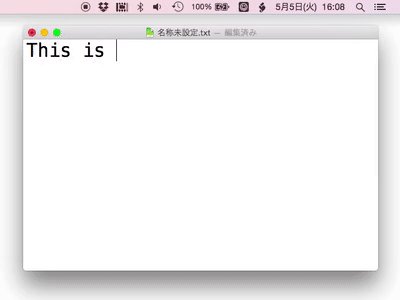
| ファイルサイズ | 動画・画像 | 処理時間 |
| 入力動画 | 148KB | | |
| ImageMagick(前回の手法) | 709KB |  | 約23秒 |
| ffmpeg、パレット画像不使用 | 293KB |  | 約2秒 |
| ffmpeg、パレット画像使用(今回の手法) | 663KB |  | 約6秒 |
ImageMagickを用いる手法(前回の手法)では、
$ ffmpeg -i input.mov -r 20 frames/%03d.png
$ convert -delay 5 -layers optimize frames/*.png output-imagemagick.gif
パレット画像不使用の手法では、
$ ffmpeg -i input.mov -r 20 -y output-ffmpeg-normal.gif
パレット画像使用の手法(今回の手法)では、
$ ffmpeg -i input.mov -vf fps=20,palettegen=stats_mode=diff -y palette.png
$ ffmpeg -i input.mov -i palette.png -lavfi fps=20,paletteuse -y output-ffmpeg-palette.gif
を実行した。
前回の手法で生成したアニメーションGIFはテキストエディタのウィンドウの背景が薄青く変色してしまっているのが解る。これはまだましな方で、動画によってはもっと大きく色が崩れてしまったり、前フレームの残像が残ったりすることがある。パレット画像不使用の場合はドロップシャドウやメニューなど、半透明がからむ部分で編みかけのようになってしまっている。それらに比べて今回の手法で生成したものは、そういう画像の乱れが見られない。
また、処理にかかった時間もパレット画像不使用に比べれば遅いものの、前回の手法の方よりは大幅に速い。出力ファイルサイズもパレット画像不使用よりは大きいが前回の手法よりは小さい、という結果になった。
おまけ(動画の切り抜き、拡大・縮小、FPSの変更)
QuickTime Playerでスクリーンキャプチャする際、範囲選択の領域サイズが表示されないので、狙った領域サイズで収録するのが難しい。そこで、範囲選択を大きめに取って収録し、ffmpegを用いて切り抜き、縮小する方法を考える。
切り抜きの場合、
$ ffmpeg -i input.mov -vf crop=640:480:52:0 -y output.mov
のようにする。-vf crop=640:480:52:0で切り抜きを指定(cropフィルタのドキュメント)。この指定の場合、元動画の左上を原点として(52, 0)の座標から領域サイズ640x480での切り抜きを行う。
拡大・縮小の場合、
$ ffmpeg -i input.mov -vf scale=400:-1:flags=lanczos -y output.mov
のようにする。-vf scale=400:-1:flags=lanczosで拡大・縮小を指定(scaleフィルタのドキュメント)。
FPSの変更は、
$ ffmpeg -i input.mov -vf fps=20 -y output.mov
のようにする(fpsフィルタのドキュメント)。
切り抜きしつつ、縮小しつつ、FPSを指定して、パレット画像の生成をするには、
$ ffmpeg -i input.mov -vf crop=640:480:52:0,fps=20,scale=400:-1:flags=lanczos,palettegen -y palette.png
さらに、このパレット画像を使用してアニメーションGIFを生成するには、
$ ffmpeg -i input.mov -i palette.png -lavfi crop=640:480:52:0,fps=20,scale=400:-1:flags=lanczos,paletteuse -y output.gif
を実行する。
ffmpegは引数指定が複雑で難しい。
余談
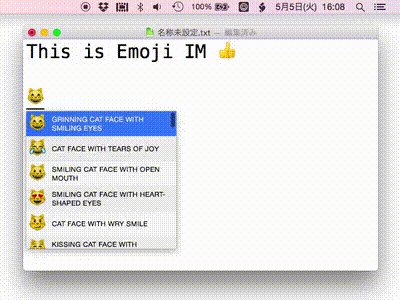
今回の実験で使用した動画は、現在開発中の絵文字を入力するインプットメソッドの動作デモ。
日本人的には、OS標準の日本語IMやATOK、Google日本語入力等の日本語インプットメソッドを通じて絵文字の入力はある程度容易に、いつも通りの操作で行えるが、ふだんインプットメソッドを意識しないで文字入力している層(英語圏など)はどうしているんだろうか。わざわざ文字ビューアを起動して、検索して、選択して、とやっているのか——そういうところから着想を得て現在鋭意開発中。ふだん通りの入力操作の延長上で絵文字をかんたんに入力できる環境を目指します。
全世界の標準USインプットメソッドをこのEmoji IMで置き換えてやろうという野望を抱いています。
参考