2025年06月22日, 編集履歴
Palmtop Bell ver. 3.0.2をリリース
iOS用タイマー機能付きベルアプリPalmtop Bellのver. 3.0.2が出ました。
およそ4年半ぶりのアップデートです。ver. 3.0.2では、設定画面でタイマーの並び順がくるってしまうことがある問題を修正しました。
どうぞよろしく。
2025年06月22日, 編集履歴
iOS用タイマー機能付きベルアプリPalmtop Bellのver. 3.0.2が出ました。
およそ4年半ぶりのアップデートです。ver. 3.0.2では、設定画面でタイマーの並び順がくるってしまうことがある問題を修正しました。
どうぞよろしく。
2024年11月07日, 編集履歴
macOS用EPUBリーダアプリ「Murasaki」のver. 2.5.1が出ました。
ver. 2.5.1での変更点は、
Quick Look Thumbnail拡張機能の実装によって、macOS 15 Sequoia環境でEPUBのカバー画像をサムネイルとしてFinder等で表示できるようになりました。
Quick Look Preview拡張機能の修正について。EPUBの仕様的に必須となっている項目が抜けていたとき等、読み込みエラーになってプレビューできないようになっていました。あまつさえ、実装ミスにより、そのときにクラッシュしていました。クラッシュする不具合は修正し、メタデータが不備でもプレビューはできるように変更しました。
また、プレビューの読み込みデータサイズ制限のディフォルト値を5MBから10MBに拡張しました。
どうぞよろしく。
2024年10月24日, 編集履歴
macOS用ランチャアプリケーション「Keyknockr」の新しいヴァージョン2.0.1が出ました。
ver. 2.0.1の変更点は、
/Applications」フォルダ以外にあるアプリケーションへの切り替えができない問題を修正です。
また、このヴァージョンからは、macOS 15 Sequoia以降のみをサポートとします。どうぞよろしく。
2024年09月30日, 編集履歴
macOS用EPUBリーダアプリ「Murasaki」のver. 2.5が出ました。
ver. 2.5での変更点は、
です。
新しいQuick Look拡張機能に関して、macOS 15 Sequoia以降は従来のQuick Lookプラグイン形式(.qlgenerator)がサポートされなくなったので、Sequoia以降で動作する機能拡張形式(.appex)で実装し直しました。
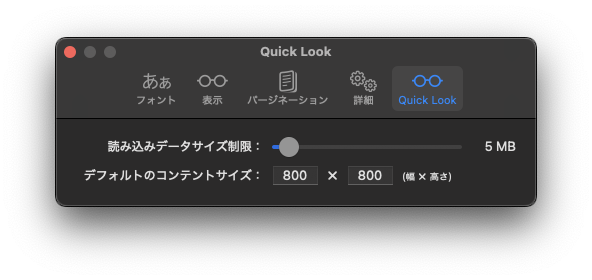
それに伴い、Quick Lookの動作設定を変更できるようにもなりました。
それぞれを、Murasaki本体の設定ウィンドウから変更できるようになっています。

読み込みデータサイズ制限は、Quick LookがEPUBデータを展開、プレヴューを構成していくなかで、全データを読み込むのではなく、設定したデータサイズで読み込みを打ち切ります。大きなデータサイズのEPUBの場合、プレヴュー構成に時間が掛かることがあるための制限となります(これまでは固定値でした)。
デフォルトのコンテントサイズは、Quick Lookプレヴューの初期ウィンドウサイズを設定できます。
また、新しい拡張機能形式はシステム設定から拡張機能の有効・無効を設定することができます。
どうぞよろしくお願いします。
2024年03月03日, 編集履歴
macOS用ランチャアプリケーション「CLCL」を全面的に作り直し、名称を「Keyknockr」へと変更しました(バージョン番号は継続)。
Keyknockr(旧CLCL)はCommandキーやShiftキーなどの修飾キーを連打することで、設定したアプリケーションやURLを開くことができるランチャアプリケーションです。
今回のバージョンアップにともない、従来のLite版・有料版販売モデルから、フリーミアムモデル(基本無料+サブスクリプションによる機能解放)へと移行し、配信場所はMac App Storeへ統一されました。
v2.0ではイチからSwift/SwiftUIを用いて再構築され、新しい特殊アクションとして、
が追加されました。
「実行中のアプリケーション」アクションは現在実行中の(Dockに表示される)アプリケーションの一覧メニューがポップアップされ、そこから当該アプリケーションをアクティブ化できます。
「ポップアップメニュー」アクションは事前に設定したアプリケーションやローカルファイル、URLの一覧メニューがポップアップされ、そこから起動、アクティブ化、開く操作が実行できます。
また、「ログイン時に起動」設定を追加したので、Keyknockrの設定画面からかんたんに起動設定を変更できるようになりました。
どうぞよろしく。
以前にCLCLをGumroadで購入されていた方へはKeyknockr v2.0機能解放版を提供しています。Gumroadのシステムを通してメールを送信しているので、ご確認ください。